前言
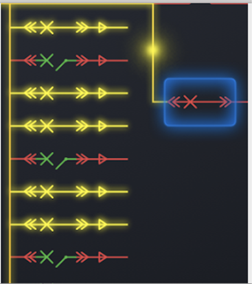
在一个项目中,客户提了一个发光的效果,效果图如下:

阴影
有的人可能会说,这个用阴影其实就可以实现。但是从图中可以看出,是一个比较强烈的发光效果。实际的应用过程中我们会发现用简单阴影参数实现的效果很难达到这样强烈的发光效果。
比如
ctx.shadowColor = 'rgba(255,0,0,1)';
ctx.shadowBlur =10;
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = 10;
ctx.fillStyle = 'rgba(0,0,255,1.0)';
ctx.fillRect(100,100,200,100);

简单的阴影效果下,shadowBlur 表示阴影半径。当阴影半径比较大的时候,阴影的扩散程度会比较大,但阴影的强烈度不够。在阴影的半径比较小的时候,阴影的强烈度是够的,但阴影的扩散程度会比较小。
多重阴影
如何达到具有较强的阴影强度,又有较好的阴影扩散度呢?也就是实现这种比较强烈的发光效果。嗯,答案就是使用多重阴影效果。
所谓多重阴影效果,使用阴影效果对图形进行多次绘制,多次绘制的过程中,shadowBlur的值会不一样,这样可以形成多个阴影叠加的效果。
下面是一个简单的示例,代码如下。
ctx.shadowColor = 'rgba(255,255,0,1)';
ctx.shadowBlur = 20;
ctx.shadowOffsetX = 10100;
ctx.shadowOffsetY = 10100;
ctx.beginPath();
ctx.fillStyle = 'rgba(0,0,255,1.0)';
ctx.arc(-10000, -10000, 50, 0, Math.PI * 2);
ctx.fill();
ctx.shadowColor = 'rgba(255,0,0,1)';
ctx.shadowBlur = 20;
ctx.shadowOffsetX = 10100;
ctx.shadowOffsetY = 10100;
ctx.beginPath();
ctx.fillStyle = 'rgba(0,0,255,1.0)';
ctx.arc(-10000, -10000, 30, 0, Math.PI * 2);
ctx.fill();
从代码中我们可以看出我们多次使用了阴影的绘制啊,最终的绘制效果如下图所示。

从图中可以看出, 阴影有较好的扩散程度,也有较好的强烈度。
下面是用多重阴影实现的文字霓虹灯效果,同样可以看出有较好的发光效果。

总结
可以看出要达到强烈的发光效果, 需要使用多重阴影功能。当然使用多种阴影也不是没有限制的, 因为阴影本身有很大的性能损耗。通过尝试我们发现一般3~5次之间就能够达到较好的效果吧。
到此这篇关于canvas多重阴影发光效果实现的文章就介绍到这了,更多相关canvas多重阴影发光内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服