表单提交代码
1、源代码分析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="/form.html" method="GET">
<!-- action: 表单提交的地址 -->
<!-- method:提交保单的方法 -->
<div class="name">
<label for="name">用户名</label>
<input type="text" name="name" id="name" placeholder="请输入用户名">
<!-- placeholder是透明的提示文字 -->
</div>
<div class="password">
<label for="password">密码</label>
<input type="password" name="password" id="password" placeholder="请输入密码">
</div>
<div class="sex">
<label for="sex">性别</label>
<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female">女
</div>
<div class="city">
<label for="city">最喜欢的城市</label>
<select name="city" id="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="chongqing" selected >重庆</option>
<!-- selected 表示被选中在页面展示的选项 -->
</select>
</div>
<div class="hobby">
<label for="hobby">爱好</label>
<input type="checkbox" name="hobby" value="read">读书
<input type="checkbox" name="hobby" value="flower">插花
<input type="checkbox" name="hobby" value="sing">唱歌
<!-- 所有选项name要一样 -->
</div>
<div class="area">
<textarea id="area" name="area" cols="30" rows="10"></textarea>
</div>
<button>button</button>
<!-- 可以提交表单 -->
<input type="submit" value="submit">
<!-- 可以提交表单 -->
<input type="button" value="button">
<!-- 不可以提交表单 -->
<input type="reset" value="reset">
<!-- 对表单里面已经输入的内容做重置 -->
</form>
</body>
</html>
2、终端操作
打开终端gitbash,切换到html所在的文件夹
用命令行http-server打开静态服务器,打开后会出现两个ip地址。127.xxx是本地访问地址,125.xxx是局域网访问地址(这里的前提是已经安装了nodejs,并用npm安装了http-server这个服务器)

用浏览器打开html文件。用http://127.0.0.1:8080,替换本地的file文件地址。
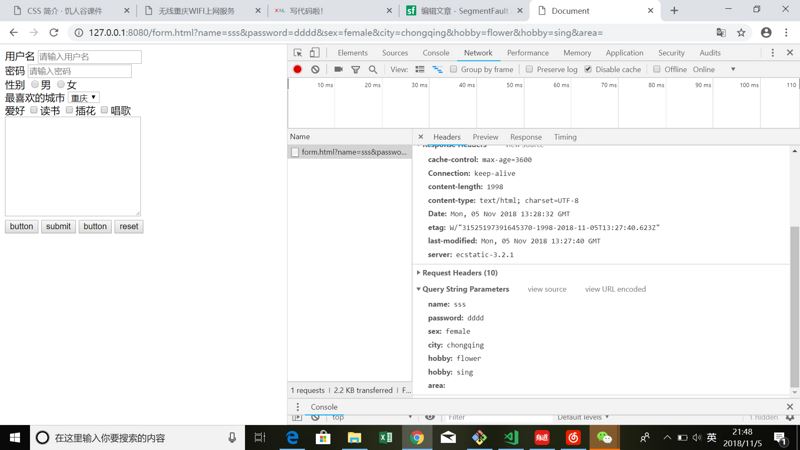
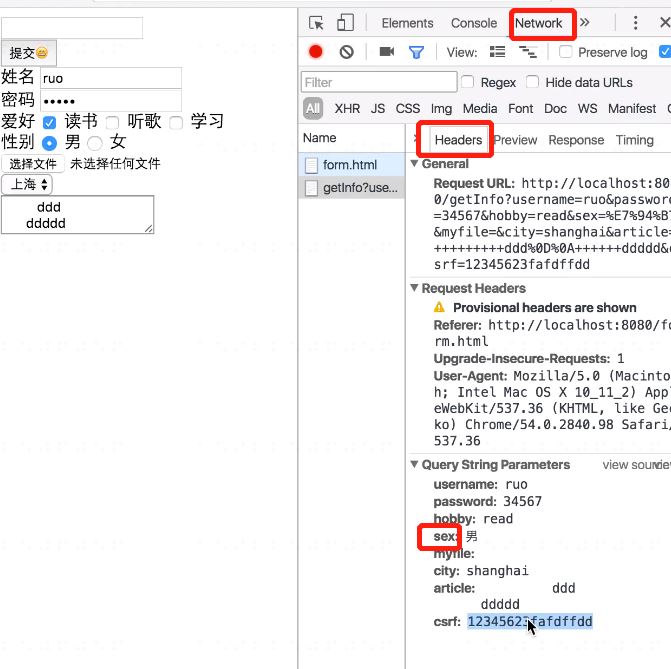
点开检查-network-header可以看到表单提交的信息

3、get和post方式区别
- get把提交的数据用&拼接成url,成为url对象中query的内容。但post的url就很干净
- 提交数据量不同,get最多提交1k数据。超过浏览器的限制,数据会被截断。post理论上无限制,受服务器限制
- get提交的数据在浏览器历史记录中,安全性不好
- get 重在 "要", post 重在"给"
4、注意事项
所有input标签要加上name属性,不然该数据不能正确接收。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服