前言
很多刚刚接触移动端的小伙伴都可能对于点击跳转路由这方面有些疑惑,特别是运用了Vue路由,因此这篇文章就带领小伙伴一起尝试用css进行页面跳转
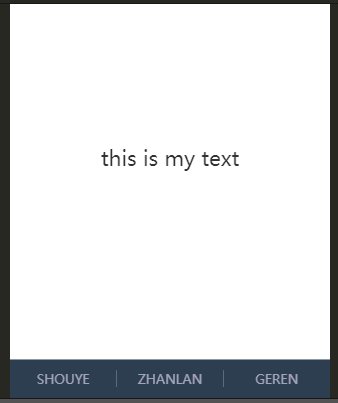
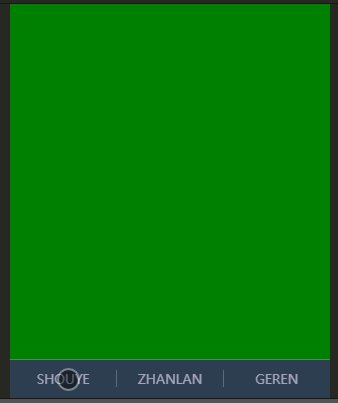
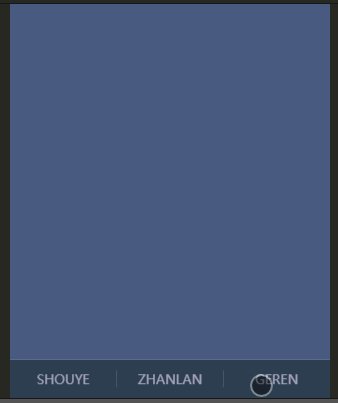
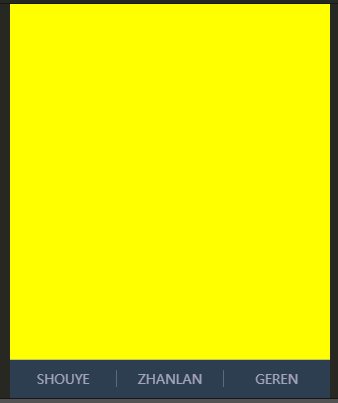
效果如图,由于是移动端,所以选择预览的手机模拟:

HTML
<body>
<main>
<div id="shouye">shouye</div>
<div id="zhanlan">zhanlan</div>
<div id="geren">geren</div>
</main>
<nav>
<a href="#shouye" class="alink">shouye</a>
<a href="#zhanlan" class="alink">zhanlan</a>
<a href="#geren" class="alink">geren</a>
</nav>
</body>
主要分为main和nav两部分,其中main中包含的三个div表示三个不同的页面,同时对应的nav中三个不同的a,特别需要注意a标签中的href对应main中包含的三个div的id。
CSS
*{
padding: 0;
margin: 0;
}
body{
height: 100vh;
width: 100vw;
display: flex;
flex-direction: column;
position: relative;
}
body::after{/*默认的背景*/
content: "this is my text";
font-size:4em;
position: absolute;
left: 50%;
top: 50%;
opacity: .8;
transform: translate(-50%,-50%);
}
main{
width: 100%;
flex: 1;
position: relative;
}
nav{
background-color: #2C3E50;
height: 8vh;
display: flex;
justify-content: space-between;
align-items: center;
}
nav .alink{
flex: 1;
color: #C3BED4;
text-align: center;
font-size: 2.5em;
text-decoration: none;
text-transform: uppercase;
opacity: .8;
}
nav .alink:nth-child(2){
border-left: solid 1px #E9E9E9;
border-right: solid 1px #E9E9E9;
}
main>div{
position: absolute;
width: 100%;
height: 100%;
font-size: 5em;
transform: translateY(-100%);
transition-duration: 1s;
}
main>div:target{/*:target伪类即设置了a链接后点击的div*/
transform: translateY(0);
z-index: 2;
}
main>div:nth-child(1):target{
background-color: #008000;
}
main>div:nth-child(2):target{
background-color: #495A80;
}
main>div:nth-child(3):target{
background-color: #FFFF00;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服