1、多表头表格代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>多表头表格</title>
<style type="text/css">
body{
width:98%;
height:100%;
font-size:12px;
background-color:#FCF;
text-align:center;
}
#tab{
width:100%;
height:100%;
font-size:12px;
font-family:Verdana, Geneva, sans-serif Georgia, "Times New Roman", Times, serif;
font-weight:bolder;
background-color:#9F0;
}
</style>
</head>
<body>
<table id="tab" cellpadding="1" cellspacing="1" border="1">
<tr>
<th rowspan="2">序号</th>
<th colspan="2">王五</th>
<th colspan="2">李四</th>
<th colspan="2">孙传</th>
<th colspan="2">胡平</th>
<th rowspan="2">合计</th>
</tr>
<tr>
<th>语文</th>
<th>数学</th>
<th>语文</th>
<th>数学</th>
<th>语文</th>
<th>数学</th>
<th>语文</th>
<th>数学</th>
</tr>
<tr>
<th>1</th>
<th>78</th>
<th>96</th>
<th>67</th>
<th>98</th>
<th>88</th>
<th>75</th>
<th>94</th>
<th>69</th>
<th> </th>
</tr>
<tr>
<th>2</th>
<th>89</th>
<th>68</th>
<th>77</th>
<th>87</th>
<th>84</th>
<th>76</th>
<th>71</th>
<th>87</th>
<th> </th>
</tr>
<tr>
<th>3</th>
<th>75</th>
<th>78</th>
<th>89</th>
<th>74</th>
<th>65</th>
<th>68</th>
<th>98</th>
<th>90</th>
<th></th>
</tr>
<tr>
<th>4</th>
<th>79</th>
<th>89</th>
<th>65</th>
<th>62</th>
<th>64</th>
<th>87</th>
<th>97</th>
<th>91</th>
<th></th>
</tr>
<tr>
<th>5</th>
<th>89</th>
<th>96</th>
<th>67</th>
<th>76</th>
<th>74</th>
<th>84</th>
<th>67</th>
<th>81</th>
<th></th>
</tr>
<tr>
<th>6</th>
<th>94</th>
<th>90</th>
<th>97</th>
<th>74</th>
<th>62</th>
<th>81</th>
<th>78</th>
<th>78</th>
<th></th>
</tr>
<tr>
<th>7</th>
<th>78</th>
<th>89</th>
<th>77</th>
<th>87</th>
<th>45</th>
<th>86</th>
<th>77</th>
<th>98</th>
<th></th>
</tr>
<tr>
<th>8</th>
<th>65</th>
<th>67</th>
<th>94</th>
<th>68</th>
<th>87</th>
<th>69</th>
<th>78</th>
<th>68</th>
<th></th>
</tr>
<tr>
<th>9</th>
<th>86</th>
<th>98</th>
<th>87</th>
<th>87</th>
<th>65</th>
<th>78</th>
<th>98</th>
<th>79</th>
<th></th>
</tr>
<tr>
<th>10</th>
<th>88</th>
<th>75</th>
<th>77</th>
<th>97</th>
<th>97</th>
<th>77</th>
<th>70</th>
<th>87</th>
<th></th>
</tr>
</table>
</body>
</html>
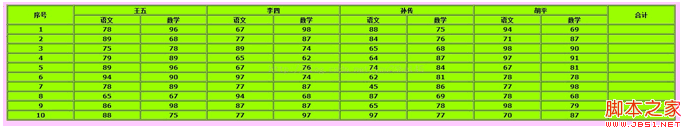
2、运行结果

 咨 询 客 服
咨 询 客 服