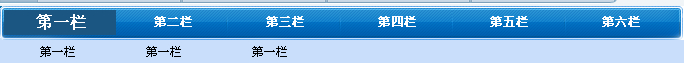
菜单栏示例一:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd</a>">
<html xmlns="<a href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>">
<head>
<script type="text/javascript" src="<a href="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script><script">http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script><script</a> type="text/javascript">
$(function() {
$("#container .menu1 ul li").click(function() {
var index = $("#container .menu1 ul li").index(this);
$(this).addClass("bg").siblings().removeClass();
$("#container .menu2 ul li ul").eq(index).show().parent().siblings("li").children("ul").hide();
})
})
</script><style type="text/css">
body
{
margin: 0;
padding: 0;
font-family: "宋体";
font-size: 9pt;
color: #FFFFFF;
font-weight: bold;
}
#container
{
width: 100%; /* 1200px; */
height: auto;
margin: 0 auto;
/* border: 1px #1025c0 solid; */
/* xugang 2011.10.19 */
/* margin: 0; */
padding: 0px;
font-family: "宋体";
font-size: 9pt;
color: #FFFFFF;
font-weight: bold;
}
#container .menu1
{
width: 684px;
height: 34px;
border: none;
background: url(/images/cnblogs_com/xugang/sadasd_09.png) no-repeat;
/*background: url(<a href="http://www.webdm.cn/images/20101213/2/menu1.gif">http://www.webdm.cn/images/20101213/2/menu1.gif</a>) no-repeat;
background-color: #1B5582;*/
}
#container .menu1 ul
{
margin: 0;
/* padding: 0; */
padding-left: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-top: 4px;
position: relative;
margin-left: 4px; /* xugang 一级菜 单选择项样式 */
}
#container .menu1 ul li
{ /*border: 1px #1025c0 solid; 测试 */
float: left;
height: 25px;
width: 110px;
line-height: 25px;
list-style: none;
text-align: center;
cursor: pointer;
/* color: #fffff; */
padding-left: 2px; /* xugang 一级菜单选择项 */
/* margin-left: 1px; xugang 一级菜单选择项 容易使一级菜单动态向右移动 */
}
#container .menu2
{
width: 100%; /* 1000px; */
height: 25px;
border: none;
color: #000000;
font-weight: normal;
background-color: #C9DEFA; /* #DFF0FF 子菜单颜色 */
padding-left: 0px; /* xugang */
padding-top: 0px; /* xugang */
margin-left: 0px; /* xugang */
}
#container .menu2 ul
{
margin: 0; /* xugang 原始 margin: 0; */
padding: 0;
}
#container .menu2 ul li
{
height: 30px;
line-height: 30px;
list-style: none;
float: left;
cursor: pointer;
}
#container .menu2 ul li ul li
{ /* border: 1px #1025c0 solid; 测试 */
float: left;
padding-top: 0px;
padding-bottom: 0px;
padding-left: 40px;
padding-right: 30px; /* xugang */
height: 25px;
line-height: 25px;
list-style: none;
}
.bg
{
font-size: 12pt;
/* font-weight: normal;*/
/* text-decoration: underline; blink */
background-color: #1B5582; /* #1B5582 一级菜单选择项 背景 */
}
.hide
{
display: none;
}
.menu_a1{ display: block; color:#ffffff; text-decoration:none !important; }
.menu_a2{ display: block; color:#000000; text-decoration:none !important; }
</style>
</head>
<body>
<div id="container">
<div class="menu1">
<ul>
<li class="bg"><a href="#" class="menu_a1">第一栏</a></li>
<li><a href="#" class="menu_a1">第二栏</a></li>
<li><a href="#" class="menu_a1">第三栏</a></li>
<li><a href="#" class="menu_a1">第四栏</a></li>
<li><a href="#" class="menu_a1">第五栏</a></li>
<li><a href="#" class="menu_a1">第六栏</a></li>
</ul>
</div>
<div class="menu2">
<ul>
<li>
<ul>
<li><a href="#" class="menu_a2">第一栏</a></li>
<li><a href="#" class="menu_a2">第一栏</a></li>
<li><a href="#" class="menu_a2">第一栏</a></li>
</ul>
</li>
<li>
<ul class="hide">
<li>第二栏</li><li>第二栏</li><li>第二栏</li>
</ul>
</li>
<li>
<ul class="hide">
<li>第三栏</li><li>第三栏</li><li>第三栏</li>
</ul>
</li>
<li>
<ul class="hide">
<li>第四栏</li><li>第四栏</li><li>第四栏</li>
</ul>
</li>
<li>
<ul class="hide">
<li>第五栏</li><li>第五栏</li><li>第五栏</li>
</ul>
</li>
<li>
<ul class="hide">
<li>第六栏</li><li>第六栏</li><li>第六栏</li>
</ul>
</li>
</ul>
</div>
</div>
<div style="width:400px; height:300px; background-color:red;"></div>
</body>
</html>
菜单栏示例二:

<html>
<head>
<title>黄页地区列表</title>
<style type="text/css">
body {background:#ccc;color:#000;font: normal normal normal 12px/180% Tahoma, Arial, Helvetica, sans-serif, "宋体";text-align:center;}
.nav {position: relative;background: url(/images/cnblogs_com/xugang/nav_bg.png) no-repeat 0 -36px;width:960px;height:36px;}
.navinner {background: url(/images/cnblogs_com/xugang/nav_bg.png) no-repeat 100% -72px;}
.navlist {height: 36px;line-height: 36px;overflow: hidden;margin: 0 10px;background: url(/images/cnblogs_com/xugang/nav_bg.png) repeat-x 0 0;}
.nav li {float: left;display: inline;margin: 0 0 0 -2px;padding: 0 4px 0 6px;background: url(/images/cnblogs_com/xugang/nav_bg.png) no-repeat 0 -108px;}
.nav a {display: block;width: 102px;text-align: center;font-size: 120%; text-decoration:none;}
.nav a:link, .nav a:visited {color: #fff;text-decoration:none;}
.nav a:hover, .nav a:active {color: #fff;font-weight: bold;background: url(/images/cnblogs_com/xugang/nav_bg.png) no-repeat 50% -144px;text-decoration:none;}
</style>
</head>
<body>
<div class="nav">
<div class="navinner">
<ul class="navlist">
<li><a href="<a href="https://www.jb51.net/">https://www.jb51.net/</a>" title="首页">首页</a></li>
<li><a href="<a href="https://www.jb51.net/cat.html">https://www.jb51.net/cat.html</a>" title="分类列表" rel="nofollow">分类列表</a></li>
<li><a href="<a href="https://www.jb51.net/loc.html">https://www.jb51.net/loc.html</a>" title="地区列表" rel="nofollow">地区列表</a></li>
<li><a href="<a href="https://www.jb51.net/trade.html">https://www.jb51.net/trade.html</a>" title="供求商机" rel="nofollow">供求商机</a></li>
<li><a href="<a href="https://www.jb51.net/news.html">https://www.jb51.net/news.html</a>" title="行业新闻" rel="nofollow">行业新闻</a></li>
<li><a href="<a href="https://www.jb51.net/submit.html">https://www.jb51.net/submit.html</a>" title="提交企业" rel="nofollow">提交企业</a></li>
<li><a href="<a href="https://www.jb51.net/join.html">https://www.jb51.net/join.html</a>" title="发布商机" rel="nofollow">发布商机</a></li>
<li><a href="<a href="https://www.jb51.net/find.html">https://www.jb51.net/find.html</a>" title="高级搜索" rel="nofollow">高级搜索</a></li>
</ul>
</div>
</div>
</body>
</html>
 咨 询 客 服
咨 询 客 服