在做页面是有时候会用到分割线 hr,但是在 ie6 和 ie7 下显示很蛋疼,本文将教你如何写出兼容各浏览器的 hr。

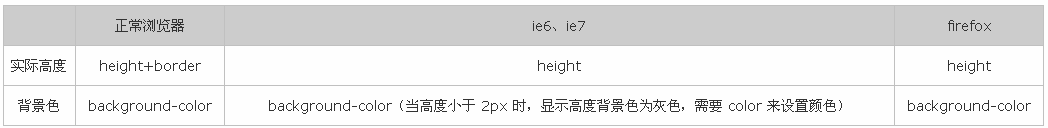
首页我们先了解下 hr 在各浏览器下的差异,如下表格:
比如想创建一个实际高度为 3px,边框为 1px,边框颜色为 #07f,背景色为 #f60 的分割线:
hr{
height:1px;
background-color:#f60;
border:1px solid #000;
*height:3px;/* for ie6 ie7 */
color:#f60;/* for ie6 ie7 */
}
@-moz-document url-prefix(){ hr{height:3px;}} /* for firefox */
 咨 询 客 服
咨 询 客 服