相对宽度和绝对宽度冲突时的div解决方法
摘要:一般我们在使用绝对宽度时会使用px,相对宽度时会使用%,但是要是同时使用绝对宽度和相对宽度时该怎么办呢?
我们通过一道例题来讲解今天的内容:

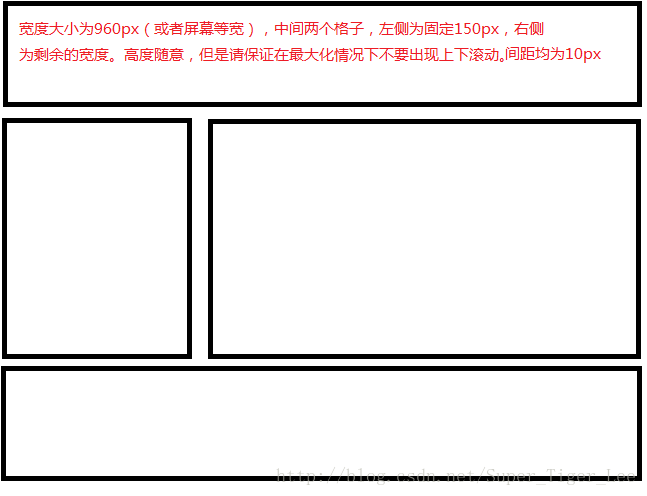
1.完成图片上的题目要求
2.尝试提供这样一种方案,使得宽度与屏幕等宽,布局大体与1类似,并且保证你无论怎么调整浏览器的宽度,都可以保证中间部分布局相对宽度不变化,且格子间的间距均为10px
题目1很简单,有许多种解决方案,我就不一一赘述了
分析题目2,发现有两个关键的需求:
相对宽度:格子的相对宽度(比例)不变
绝对宽度:格子间的绝对距离不变
如果只关注相对宽度,那么很简单,令左边格子的宽度为30%(举例),右边各自的宽度为70%即可;如果只关注绝对宽度,那么更简单,令中间的距离为10px即可。但是同时要满足时怎么办呢?难不成要写 width:(inherit-10px)*30% 么?
显然不可以。我来讲讲我的解决方案吧(本人小白,如果有疏忽纰漏,或者您有更好的方案,欢迎在评论区指正!)
先写出大体的盒子框架
<!-- Tiger的代码世界 -->
<!doctype html>
<html>
<head>
<title>相对宽度和绝对宽度讨论</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="top">
</div>
<div class="wrapper">
<div id="left">
</div>
<div id="right">
</div>
</div>
<div id="bottom">
</div>
</body>
</html>
top和bottom容器我就不赘述了。我只讲中间部分。

首先明确,相对宽度和绝对宽度的问题是不能同时解决的(1.就本题而言 2.欢迎指正)
那我们就把问题拆分:先解决相对宽度,后解决绝对宽度or先解决绝对宽度,后解决相对宽度。就本题而言,前者更简便一些。而我们怎么“拆分”问题呢?——当然是容器div啦!
我们先解决相对宽度:
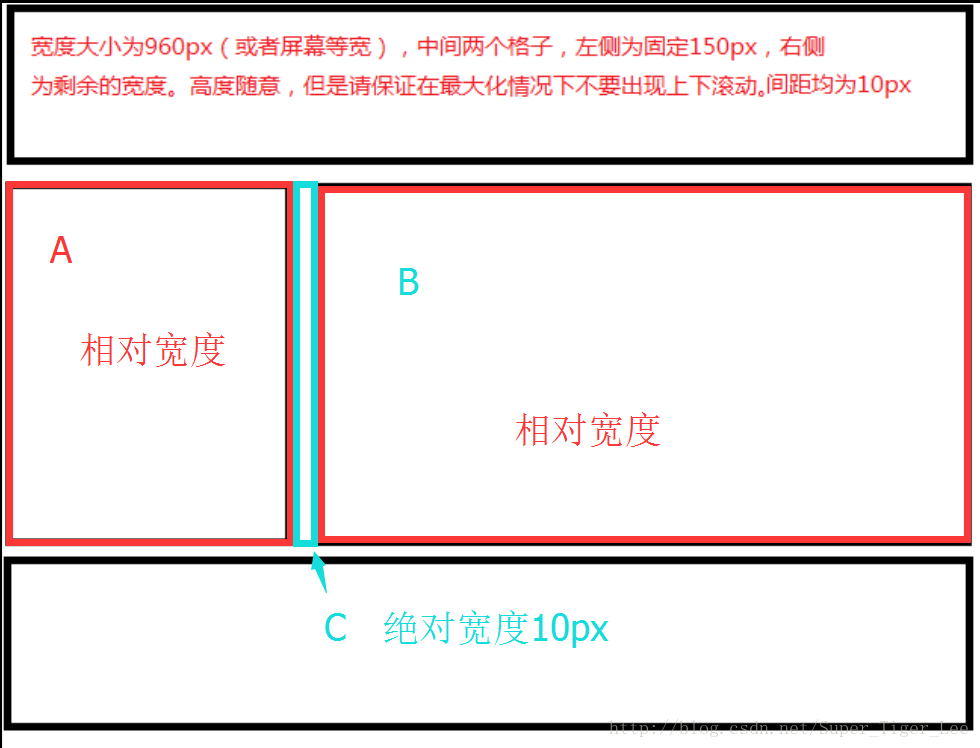
我们让A和C合并,然后和B用相对宽度描述

这就很简单了,左边宽度为30%,右边宽度为70%
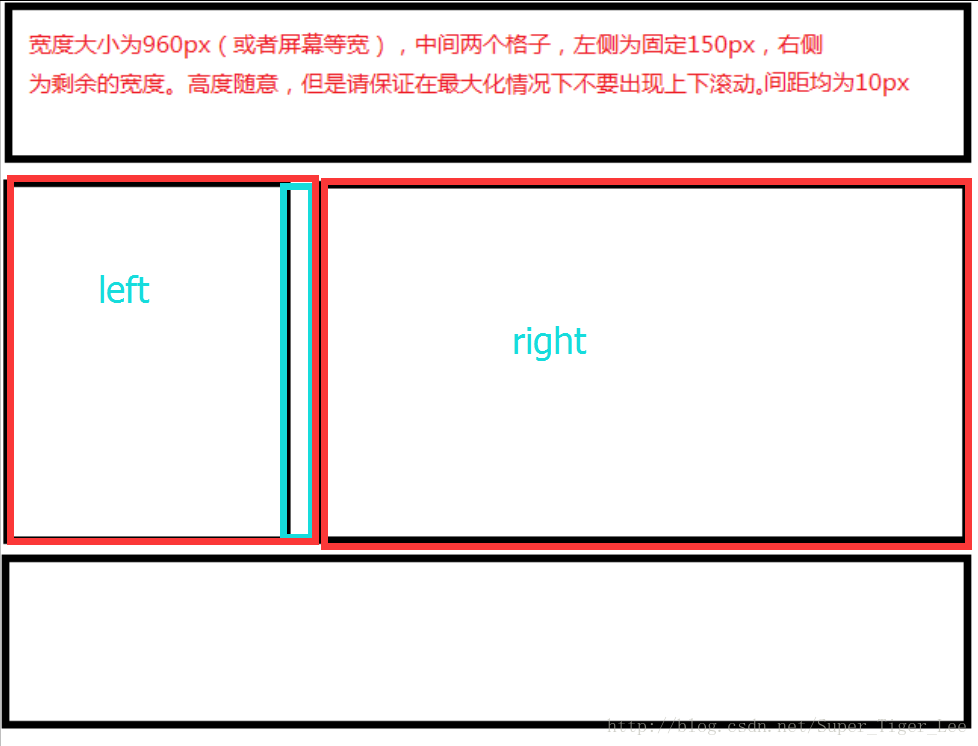
那怎么解决left容器里面的布局呢?
我们先想一想:能不能做一个左边是宽度固定的格子,右边是宽度可变的格子的容器?当然可以,这不是就是导航栏么!这个简单得很,我随便找一种方法粘在下面了:
#left{
height: 300px;
float: left;
width: 150px;
}
#right{
height: 300px;
width: auto;
margin-left: 150px;
}
这样问题是不是就马上解决了呢?
所以下次遇到相对和绝对冲突的时候,一定要使用好div这把利器啊!
当然我们也要注意一些小细节,比如如何处理border的问题等,这需要调一下外面容器和里边容器的高度(相差2*border-width),并且为了使right容器和左边相适应,right里面还要再套一个div才行。
盒式模型是css布局的基本功,大家一定要对其有深刻的理解,才应用在各种变形上。完成这道题还需要对margin、padding(虽然这道题没有用到)、border以及div的关系有相当的理解,今天我就不再多讲了,下次有时间再说。
下面把我的全部代码粘上,对大家一个参考,要是有更好的方案,一定要在留言区分享哦!
HTML:
<!Tiger的代码世界>
<!doctype html>
<html>
<head>
<title>CSS布局练习</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="top">
</div>
<div class="wrapper">
<div id="left">
<div class="innerright"></div>
<div class="inner"></div>
</div>
<div id="right">
<div class="inner"></div>
</div>
</div>
<div id="bottom">
</div>
</body>
</html>
CSS:
/*Tiger的代码世界*/
/*题目中的宽度不明确是加border和margin的宽度还是不加border和margin的宽度
以下皆默认为不加border和margin的宽度*/
*{
margin: 0px;
padding: 0px;
border-width: 3px;
border-style: solid;
border-color: black;
}
html{
margin: 0;
padding: 0;
border-width: 0;
width: 100%;
}
body{
margin: 0;
padding: 0;
border-width: 0;
}
#top{
margin: 10px;
height: 150px;
}
.wrapper{
margin: 10px;
height: 300px;
width: inherit;
border-width: 0;
}
#left{
height: 300px;
width: 30%;
float: left;
border-width: 0;
}
#left .inner{
height: 294px;
width: auto;
margin-right: 10px;
}
#left .innerright{
height: 294px;
width: 10px;
float: right;
border-width: 0;
margin-left: 10px;
}
#right{
height: 300px;
width: 70%;
float: right;
border-width: 0;
}
#right .inner{
height: 294px;
width: auto;
}
#bottom{
margin: 10px;
height: 150px;
}
到此这篇关于HTML+CSS相对宽度和绝对宽度冲突时的div解决方法的文章就介绍到这了,更多相关HTML+CSS相对宽度和绝对宽度冲突内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服