一. 引入外部css文件的基本样式
用< link>标签引入外部样式表,其中通常要写两个属性:
- href属性表示css文件的路径
- rel=“stylesheet” 描述了当前页面与href所指定文档的关系.即说明的是,href连接的文档是一个新式表
<link href="style.css" rel="stylesheet" />
二 . 路径的基本规则
/ 代表根目录,慎用
…/ 代表上一级目录
…/…/ 代表上两级目录
/… 代表下级目录
/…/… 代表下两级目录
三 . 常见情况路径写法示例
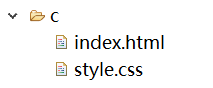
1. index.html和style.css文件在同一文件夹

<link href="style.css" rel="stylesheet" />
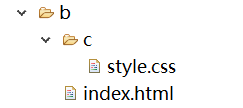
2. css文件在与html文件同一文件夹的文件夹里

<link href="c/style.css" rel="stylesheet" />
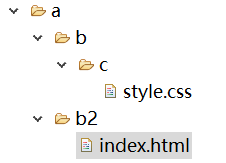
3. html的父文件夹和css文件的父文件夹在同一文件夹
如图:a文件夹下有b文件夹和b2文件夹,style.css在b文件夹下的c文件夹里,index.html在b2文件夹里。
- 此时写路径的思路是:找到index.html文件和style.css文件的共同父文件夹,从图中看,是a文件夹。
- 首先, 从index.html文件出发,即此时在b2文件夹,先找到a文件夹(b2文件夹的上一级目录)即:…/
- 然后再从a文件夹中找到style.css文件,即:b/c/style.css
- 组合在一起是:href="…/b/c/style.css"

<link href="../b/c/style.css" rel="stylesheet" />
到此这篇关于浅谈HTML文件引入外部CSS文件时路径的写法总结的文章就介绍到这了,更多相关HTML引入外部CSS路径内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服