一、nginx缓存的优点

如图所示,nginx缓存,可以在一定程度上,减少源服务器的处理请求压力。
因为静态文件(比如css,js, 图片)中,很多都是不经常更新的。nginx使用proxy_cache将用户的请求缓存到本地一个目录。下一个相同请求可以直接调取缓存文件,就不用去请求服务器了。
毕竟,IO密集型服务的处理是nginx的强项。
二、如何进行设置
先上个栗子:
http{
proxy_connect_timeout 10;
proxy_read_timeout 180;
proxy_send_timeout 5;
proxy_buffer_size 16k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 96k;
proxy_temp_file_write_size 96k;
proxy_temp_path /tmp/temp_dir;
proxy_cache_path /tmp/cache levels=1:2 keys_zone=cache_one:100m inactive=1d max_size=10g;
server {
listen 80 default_server;
server_name localhost;
root /mnt/blog/;
location / {
}
#要缓存文件的后缀,可以在以下设置。
location ~ .*\.(gif|jpg|png|css|js)(.*) {
proxy_pass http://ip地址:90;
proxy_redirect off;
proxy_set_header Host $host;
proxy_cache cache_one;
proxy_cache_valid 200 302 24h;
proxy_cache_valid 301 30d;
proxy_cache_valid any 5m;
expires 90d;
add_header wall "hey!guys!give me a star.";
}
}
# 无nginx缓存的blog端口
server {
listen 90;
server_name localhost;
root /mnt/blog/;
location / {
}
}
}
因为我�是在一台����服务器上做试验,�所以用了两个端口80和90进行模拟两台服务器之间的交互。
80端口对接的是普通的域名(http://wangxiaokai.vip)访问。
90端口负责处理80�端口代理过来的资源访问。
相当于90端口是源服务器,80端口是nginx�反向缓存代理服务器。
接下来讲一下配置项:
2.1 http层设置
proxy_connect_timeout 10;
proxy_read_timeout 180;
proxy_send_timeout 5;
proxy_buffer_size 16k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 96k;
proxy_temp_file_write_size 96k;
proxy_temp_path /tmp/temp_dir;
proxy_cache_path /tmp/cache levels=1:2 keys_zone=cache_one:100m inactive=1d max_size=10g;
- proxy_connect_timeout 服务器连接的超时时间
- proxy_read_timeout 连接成功后,等候后端服务器响应时间
- proxy_send_timeout 后端服务器数据回传时间
- proxy_buffer_size 缓冲区的大小
- proxy_buffers 每个连接设置缓冲区的数量为number,每块缓冲区的大小为size
- proxy_busy_buffers_size 开启缓冲响应的功能以后,在没有读到全部响应的情况下,写缓冲到达一定大小时,nginx一定会向客户端发送响应,直到缓冲小于此值。
- proxy_temp_file_write_size 设置nginx每次写数据到临时文件的size(大小)限制
- proxy_temp_path 从后端服务器接收的临时文件的存放路径
- proxy_cache_path 设置缓存的路径和其他参数。被缓存的数据如果在inactive参数(当前�为1天)指定的时间内未被访问,就会被从缓存中移除
2.2 �server层设置
2.2.1 反向�缓存代理服务器
server {
listen 80 default_server;
server_name localhost;
root /mnt/blog/;
location / {
}
#要缓存文件的后缀,可以在以下设置。
location ~ .*\.(gif|jpg|png|css|js)(.*) {
proxy_pass http://ip地址:90;
proxy_redirect off;
proxy_set_header Host $host;
proxy_cache cache_one;
proxy_cache_valid 200 302 24h;
proxy_cache_valid 301 30d;
proxy_cache_valid any 5m;
expires 90d;
add_header wall "hey!guys!give me a star.";
}
}
- proxy_pass �nginx缓存里拿不到资源,向该地址转发请求,拿到新的资源,并进行缓存
- proxy_redirect 设置后端服务器“Location”响应头和“Refresh”响应头的替换文本
- proxy_set_header 允许重新定义或者添加发往后端服务器的请求头
- proxy_cache 指定用于页面缓存的共享内存,对应http层设置的keys_zone
- proxy_cache_valid 为不同的响应状态码设置不同的缓存时间
- expires 缓存时间
这里我设置了图片、css、js静态资源进行缓存。
当用户输入http://wangxiaokai.vip域名时,解析得到ip:port的访问地址。port默认为80�。所以页面请求会被当前server截取到,进行请求处理。
当解析到上述文件名结尾的静态资源,会到缓存区获取静态资源。
如果获取到对应资源,则直接返回数据。
如果获取不到,则将请求转发给proxy_pass指向的地址进行处理。
2.2.2 源服务器
server {
listen 90;
server_name localhost;
root /mnt/blog/;
location / {
}
}
这里直接处理90端口接受到的请求,到服务器本地目录/mnt/blog下抓取资源�进行响应。
三、如何验证缓存是否�有效
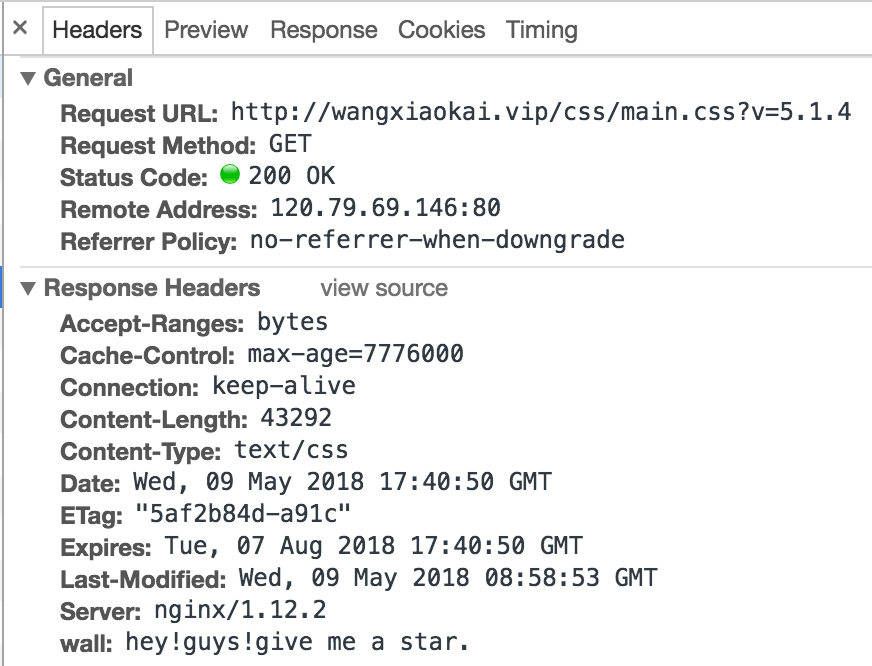
�细心的读者应该发现,我在第二段�栗子里,留了个彩蛋 add_header wall "hey!guys!give me a star."。
add_header是用于在报头设置自定义的信息。
所以,如果�缓存有效的话,那么静态资源返回的报头,一定会带上这个信息。
访问http://wangxiaokai.vip结果如下:

 咨 询 客 服
咨 询 客 服