1. 前言
Docker Compose 是 Docker 容器进行编排的工具,定义和运行多容器的应用,可以一条命令启动多个容器。
使用Compose 基本上分为三步:
1.Dockerfile 定义应用的运行环境
2.docker-compose.yml 定义组成应用的各服务
3.docker-compose up 启动整个应用
2. 安装Compose
直接从github下载即可,前提要先安装Docker,版本要1.9.1以上
Note that Compose 1.8.0 requires Docker Engine 1.10.0 or later for version 2 of the Compose File format, and Docker Engine 1.9.1 or later for version 1.
# curl -L https://github.com/docker/compose/releases/download/1.8.0/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
# chmod +x /usr/local/bin/docker-compose
也可以用pip或官网的run.sh脚本安装
安装后确认
# docker-compose --version

3. 使用Compose
3.1 创建一个Python应用, 使用Flask,将数值记入Redis
3.1.1 建立一个应用的目录,创建Python文件
# mkdir python
# cd python
# vi app.py
from flask import Flask
from redis import Redis
app = Flask(__name__)
redis = Redis(host='redis', port=6379)
@app.route('/')
def hello():
redis.incr('hits')
return 'Hello World! I have been seen %s times.' % redis.get('hits')
if __name__ == "__main__":
app.run(host="0.0.0.0", debug=True)
# vi requirements.txt
flask
redis
3.1.2 创建 Dockerfile
在同一目录下,创建Dockerfile
# vi Dockerfile
FROM python:2.7
ADD . /code
WORKDIR /code
RUN pip install -r requirements.txt
CMD python app.py
对上面的Dockerfile做一下简单说明:
- 容器使用Python 2.7的镜像
- 将当前目录下文件拷贝到容器内/code
- 指定工作目录为/code
- 安装python需要的库:flask, redis
- 容器执行命令 python app.py
3.1.3 创建编排脚本
在同一目录下,创建 docker-compose.yml
# cat docker-compose.yml
version: '2'
services:
web:
build: .
ports:
- "5000:5000"
volumes:
- .:/code
depends_on:
- redis
redis:
image: redis
对上面的编排脚本做一下简单说明:
- 这个应用定义了两个服务:web, redis
- web容器通过当前路径下的Dockerfile生成
- web容器内的5000端口映射到主机的5000端口
- 将当前目录挂载到web容器内/code
- web容器依赖于redis容器
- redis容器从Docker Hub获取镜像
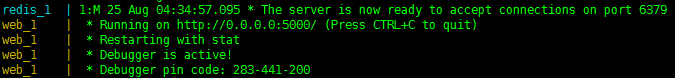
3.1.4 启动应用
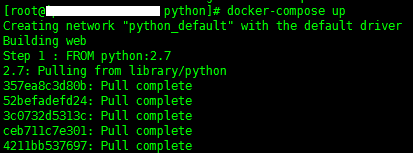
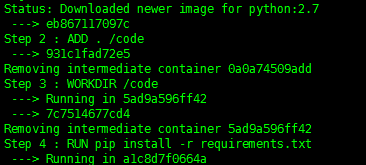
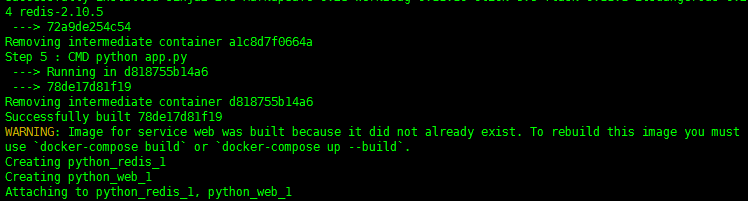
会执行编排脚本,分别制作和抓取web,redis镜像,启动容器




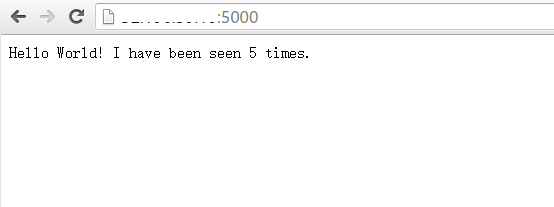
3.1.5访问应用
http://localhost:5000/

3.2 其他命令
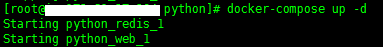
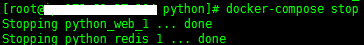
3.2.1 daemon模式启动/停止


3.2.2 查看信息

3.2.3 对容器执行命令(一次)
#docker-compose run services cmd
例如:查看web容器环境变量
# docker-compose run web env
3.3 创建一个Wordpress应用
3.3.1建立一个应用的目录
# mkdir wordpress
# cd wordpress
3.3.2 创建 docker-compose.yml
# cat docker-compose.yml
version: '2'
services:
db:
image: mysql:5.7
volumes:
- "./.data/db:/var/lib/mysql"
restart: always
environment:
MYSQL_ROOT_PASSWORD: wordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
links:
- db
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_PASSWORD: wordpress
MySQL的数据目录挂载到当前目录下,./.data/db不存在时会自动创建。
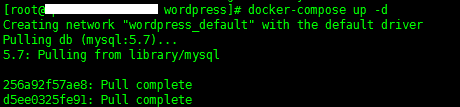
3.3.3 启动应用



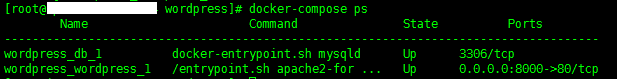
3.3.4 确认

3.3.5 访问应用
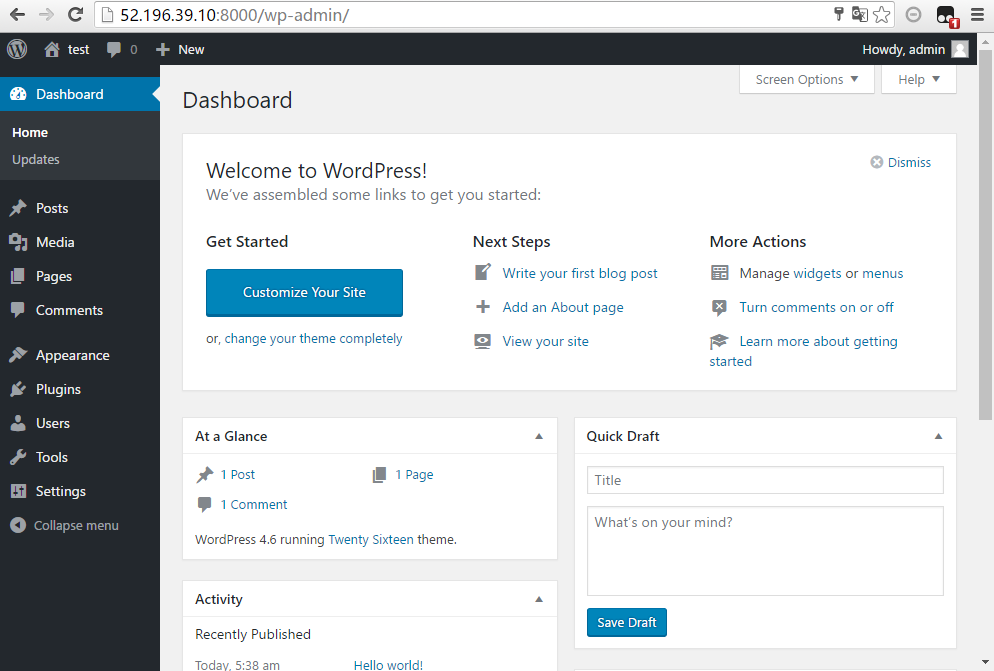
http://localhost:8000/

初始化设置后,就可以看到Wordpress的页面

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服