一、首先下载tomcat(apache-tomcat-8.5.6)
二、将静态html页面以及相关文件放在一个目录,如A目录
三、将A目录放在..:\apache-tomcat-8.5.6\webapps目录下
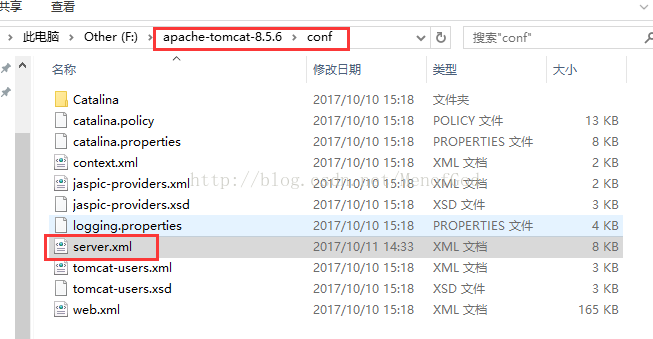
四、指定tomcat访问端口号(在如图所示目录下找到server.xml文件并打开)

五、找到port端口行,修改自己想用的端口号即可(只要不被占用)如图所示:

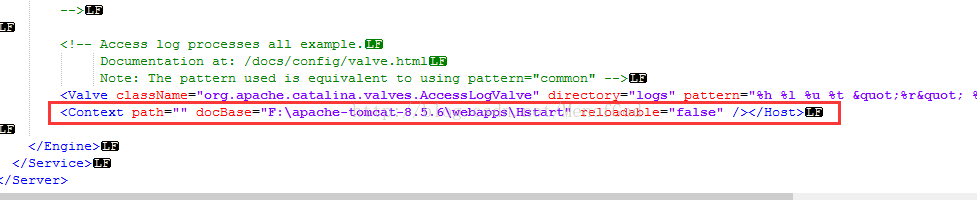
六、在此文件最后加入一行代码,其中docBase路径从tomcat写到你的A目录即可(A目录下的xml文件就是你的访问地址的绝对路径)如下图所示

七、例如ip为192.168.1.188,端口是8888,我要访问的是A目录下的start.html,则访问地址为:192.168.1.188:8888/A/strat.html
八、到此tomcat部署静态html网站就算完事
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服