什么是rap2
先来说说起因,在上一个星期的分享会上,谈到前后端联调上,有同事提到了rap2,特意去了解了一下,觉得使用这个东西来进行前后端的接口联调来真是太方便了,对比我们之前公司内部开发的API Cloud来说,我更偏向使用rap2。
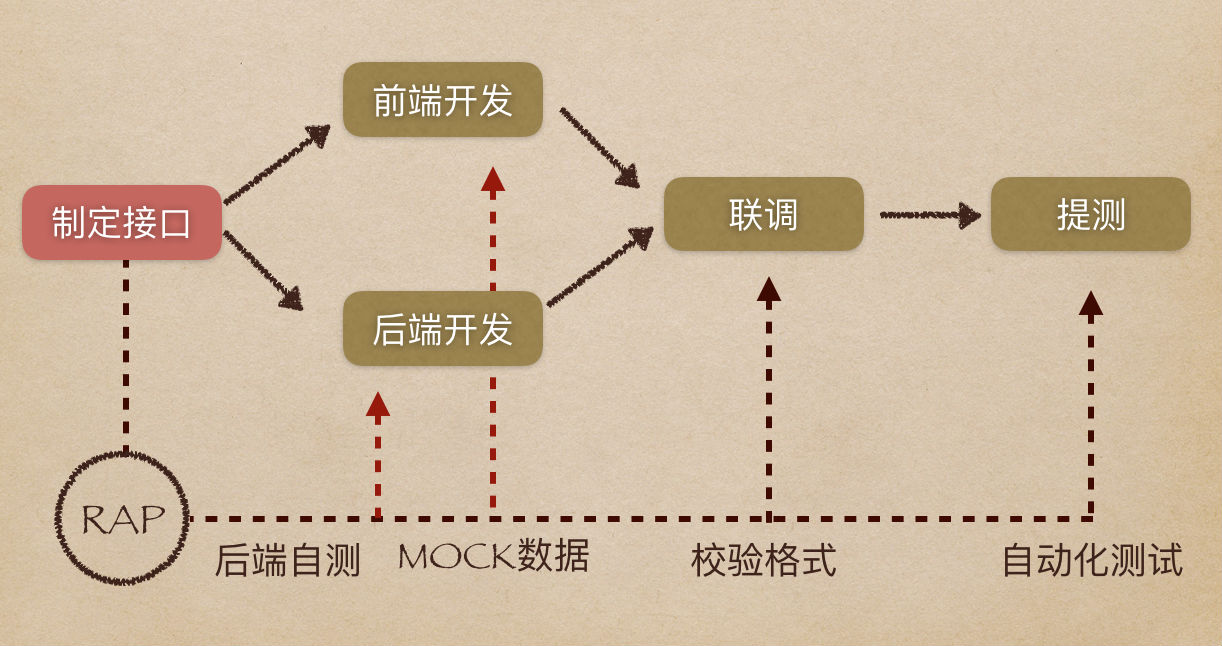
RAP通过GUI工具帮助WEB工程师更高效的管理接口文档,同时通过分析接口结构自动生成Mock数据、校验真实接口的正确性,使接口文档成为开发流程中的强依赖。有了结构化的API数据,RAP可以做的更多,而我们可以避免更多重复劳动。

上面是摘自https://github.com/thx/RAP淘宝阿里妈妈对rap1的描述,看了图一下子就能明白,后端制定API返回数据格式,前端通过接口地址在线mock,避免了前后端因为进度不一致而出现单方面等待的现象。
使用rap2
可以直接使用淘宝提供的在线服务来生成在线的接口地址,通过申请一个账号后,即可在里面进行接口的编写、测试等等...这里不再赘述。

部署自己的rap2服务
因为rap2在github上面已经开源,而且也提供了部署方案,这里讲一下自己是如何使用docker来进行部署的。
前提
- 安装docker
- 安装docker-compose
涉及到的两个开源仓库:
rap2-delos: 后端数据API服务器,基于Koa + MySQL 戳这里
rap2-dolores: 前端静态资源,基于React 戳这里
或者使用本人的github仓库 Rynxiao/rap2-docker,已经包含了这两个仓库,并加入了配置。
后端部署
在后端部署方面,在github上已经给出了使用docker的部署方面,因此,just follow就好。
> mkdir rap2
> cd rap2
> git clone https://github.com/thx/rap2-delos.git
> cd rap2-delos
> docker-compose up -d

运行成功后,需要手动初始化数据库,我们进入对象的容器来操作:
> docker exec -it rap2-delos sh
> node scripts/init
> exit
重新启动服务:
> docker-compose down
> docker-compose up -d

可以看到暴露出来的端口是38080,我们使用curl命令来测试一下是否成功,如果放回Hello RAP!,就说明后端已经部署好了。

前端部署
前端由于没有提供对应的docker部署方法,因此只有我自己来尝试部署了。前端使用的是node进行webpack打包,因此需要一个node的环境,所以我在制作容器的时候需要拉去一个node镜像。
因为部署前端之前没有看后端的部署,所以我前端拉取了一个比较新的版本[10.1.0],如果想和后端公用一个node镜像,可以使用这个node:8.11.1-alpine镜像。
通过npm run build之后,生成的build文件夹中的只是静态资源文件,因此我还需要起一个服务器,这里我通过全局安装http-server来启动一个服务。
下面是具体的过程:
1. git仓库拉取
> cd rap2
> git clone https://github.com/thx/rap2-dolores.git
> cd rap2-dolores
2. 创建一个Dockerfile来构建一个新的node版本镜像
> touch Dockerfile
> vim Dockerfile
Dockerfile中的内容为:
# 拉取10.1.0版本的node镜像
FROM node:10.1.0
# 维护人
MAINTAINER ryn
# 创建工作目录
RUN mkdir -p /home/rap2-dolores
WORKDIR /home/rap2-dolores
# 将代码拷贝至工作目录
COPY . /home/rap2-dolores
# 全局安装http-server服务器
RUN npm install -g http-server
# 全局安装node-sass(一定要带--unsafe-perm,否则会报错)
RUN npm install --unsafe-perm -g node-sass
# 安装依赖
RUN npm install
# 打包
RUN npm run build
3. 使用docker-compose来启动服务
> touch docker-compose.yml
> vim docker-compose.yml
docker-compose.yml中的内容为:
version: '2.2'
services:
delores:
# 容器名称
container_name: rap2-dolores
# 通过Dockerfile来构建本地镜像
build: .
# 通过images来构建,这里的地址暂不适用,因为src/config中的配置需要根据自己的服务器来动态构建
# image rynxiao/rap2-dolores-nodejs
# 指定工作目录
working_dir: /home/rap2-dolores
# 指定生产环境
environment:
- NODE_ENV=production
# 启动http-server,并映射端口到容器内部8081上
command: /bin/sh -c 'http-server ./build -s -p 8081'
privileged: true
# expose port 38081
ports:
- "38081:8081"
更改src/config/config.prod.js中的配置,将接口请求地址指向你的后端服务器,以下是我的配置,各位按需更改。
module.exports = {
serve: 'http://xxx.xxx.xxx.xx:38080',
keys: ['some secret hurr'],
session: {
key: 'koa:sess'
}
}
注意上面的xxx.xxx.xxx.xxx是你公网的ip地址,如果你通过端口映射做了二级域名的配置,也可以去掉端口号,直接写你的二级域名就可以了,比如你的二级域名为:http://rap2.xxx.com,那么serve就可以配置为http://rap2.xxx.com。
启动服务
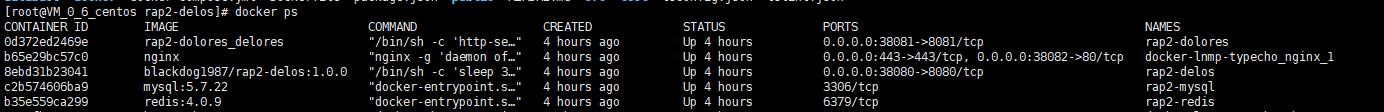
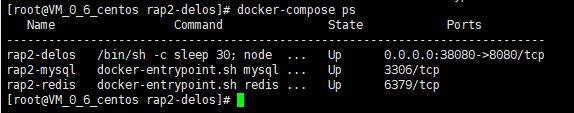
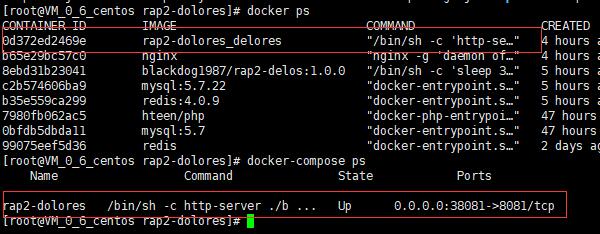
这一步会执行镜像的构建,使用docker ps可以查看最新的构建镜像,使用docker-compose ps可以查看运行的容器

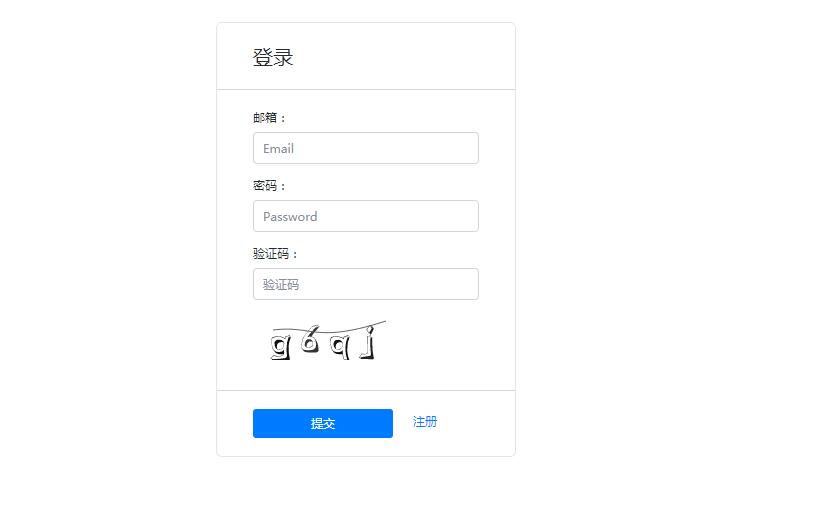
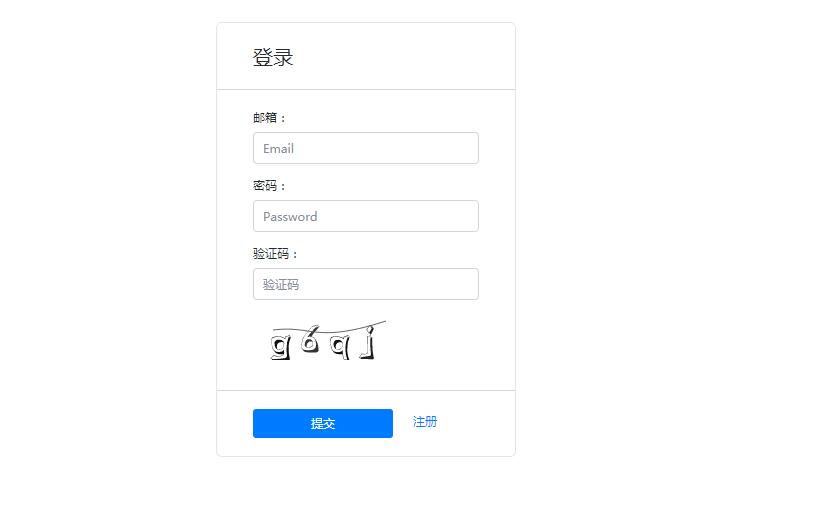
至此,我们就可以使用http://{youdomain}:38081来访问rap2了。

nginx做二级域名转换
你可能希望上使用http://rap2.{youdomain}.com来访问刚刚我们创建的rap2服务,这里我使用nginx做地址转换,步骤如下:
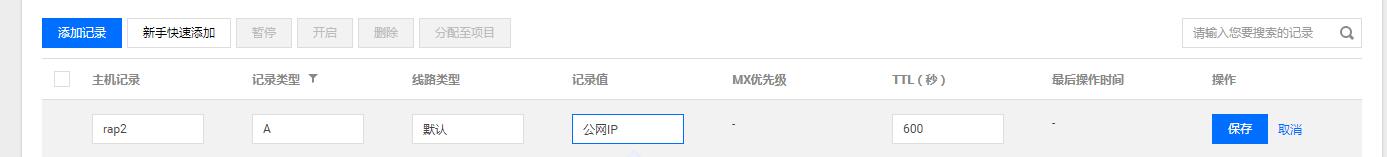
在腾讯云/万网中加一条A类记录
我使用的是腾讯云,阿里云的添加方法也大致类似,这里请大家自行谷歌。

在nginx中增加一个server配置
> cd /usr/local/nginx-1.13.9/conf
> mkdir sites-enabled
> cd sites-enabled
> vim rap2.{youdomain}.com.conf
rap2.{youdomain}.com.conf中的内容如下:
server {
listen 80;
server_name rap2.{youdomain}.cn;
access_log logs/rap2-site.log;
location / {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_pass http://127.0.0.1:38081/;
}
}
其实就是做了一个端口转换。接下来在nginx.conf中进行引入
# nginx.conf http模块
include /usr/local/nginx-1.13.9/conf/sites-enabled/*.conf;
# 重启nginx
nginx -s reload
然后我们就可以使用rap2.{youdomain}.com来访问rap2服务了
注:{youdomain}替换为自己的域名
小结
算是对之前学习的docker进行练手,通过实践还是学到了一些自己不太熟悉的领域的一些知识,记录共勉之。也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服