前言
项目中会用到node做中间层,部署node则是用到了docker,在这里总结、记录下部署要点和步骤;关于docker的介绍和安装这里就不赘述了,网上也有很多相关的教程和文章了,需要可自行搜索查看。
项目结构
`-- docker-node
|-- data
|-- server
|-- app.js
|-- Dockerfile
|-- process.yml
|-- package.json
|-- docker-compose.yml
1、创建Node.js程序
app.js
const express = require('express');
const app = express();
app.get('/', (req, res) => res.send('hello world!'));
app.listen(3008);
2、创建Dockerfile
FROM node:8.9-alpine
RUN mkdir -p /usr/src/app
WORKDIR /usr/src/app
RUN npm set registry https://registry.npm.taobao.org/
RUN npm install
CMD ["./node_modules/pm2/bin/pm2-docker", "process.yml"]
从Dockerfile中可以看到我们是通过pm2-docker运行node应用的,利用PM2我们可以监听文件变化,达到应用重启、日志分存等效果;这里我们需要一个process.yml的配置文件,相关用法可以查看PM2文档。
process.yml
apps:
- script : 'app.js'
name : 'dokcer-node'
exec_mode: 'fork'
watch : true
instances: 1
log_date_format : 'YYYY-MM-DD HH:mm Z'
ignore_watch: ['node_modules']
3、创建docker-compose.yml
生产环境上我们用到往往不只一个容器,我们可以通过一个配置文件来管理多个Docker容器,然后使用docker-compose来启动,停止、重启应用。
docker-compose.yml
version: "3.0"
services:
server_node:
container_name: server-node
build:
context: ./server
volumes:
- ./server:/usr/src/app
ports:
- "3008:3008"
environment:
- TZ=Asia/Shanghai
portainer:
image: portainer/portainer:1.11.4
container_name: portainer
expose:
- "9000"
ports:
- "9000:9000"
volumes:
- /var/run/docker.sock:/var/run/docker.sock
- ./data/portainer:/data
environment:
- TZ=Asia/Shanghai
4、启动容器
上述几个文件创建完毕,我们执行下面的命令,则会创建我们的镜像并且启动容器
$ docker-compose -f docker-compose.yml up -d
5、测试
1、访问本地的3008端口

2、测试当代码变化,node自动重启功能,我们把"hello world!"改为"restart!!!!",再次刷新页面

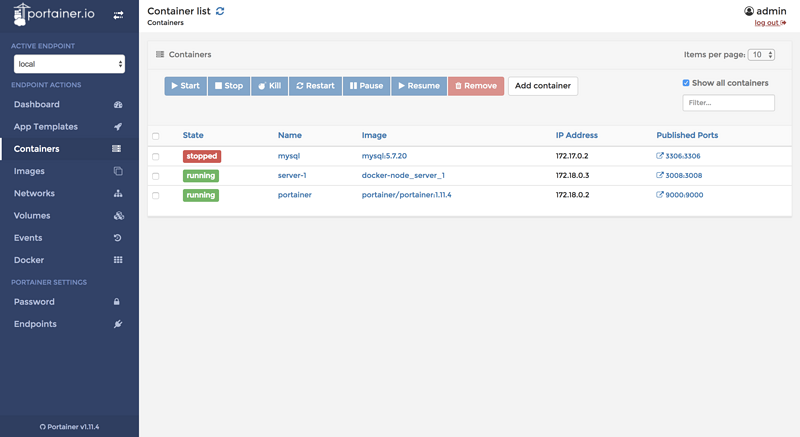
3、利用Portainer管理容器;可视化的界面相比命令行来说,我们可以很方便、快速查看容器日志、容器配置、状态、以及对进行重启、删除等操作;我们访问本地9000端口即可(docker-compese.yml中配置),结果如下。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服