问题
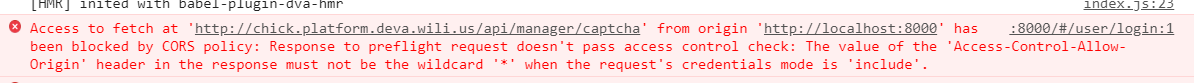
在之前的分享的跨域资源共享的文章中,有提到要注意跨域时,如果要发送Cookie,Access-Control-Allow-Origin就不能设为*,必须指定明确的、与请求网页一致的域名。在此次项目开发中与他人协作中就遇到此类问题。

解决思路
- 一般来说,与后台利用CORS跨域资源共享将Access-Control-Allow-Origin设置为访问的域名即可,这个需要后台的配合,且有些浏览器是不支持的。
- 基于与合作方后台的配合,利用nginx方向代理来满足浏览器的同源策略来实现跨域
实现方法
反向代理概念
反向代理(Reverse Proxy)方式是指以代理服务器来接受Internet上的连接请求,然后将请求转发给内部网络上的服务器;并将从服务器上得到的结果返回给Internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器。反向代理服务器对于客户端而言它就像是原始服务器,并且客户端不需要进行任何特别的设置。客户端向反向代理的命名空间(name-space)中的内容发送普通请求,接着反向代理将判断向何处(原始服务器)转交请求,并将获得的内容返回给客户端,就像这些内容原本就是它自己的一样。
利用nginx反向代理实现跨域的步骤
去nginx官网下载包搭建nginx环境

修改nginx的配置文件,找到ngixn.conf文件,修改相关配置
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 8000; #监听8000端口,可以改成其他端口
server_name localhost; # 当前服务的域名
location /wili/api/ {
proxy_pass http://chick.platform.deva.wili.us/api/; #添加访问路径录为/will/api的代理配置
proxy_http_version 1.1;
}
location / {
proxy_pass http://localhost:8001;
proxy_http_version 1.1;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
配置的解释:
- 由配置信息可知,我们让nginx监听localhost的8000端口,网站A与网站B的访问都是经过localhost的8000端口进行访问。
- 我们特殊配置了一个"/will/api"的访问,使以"will/api”开头的地址都转到"http://chick.platform.deva.wili.us/api/"进行处理。
- 访问地址修改
既然我们已经配置了nginx,那么所有的访问都要走nginx,而不是走网站原本的地址(A网站localhost:8001,B网站http://chick.platform.deva.wili.us/api/)。所以要修改A网站中的请求接口换成http://localhost:8000/wili/api/。接下来启动nginx,访问配置的8000即可

需要注意的一点是nginx启动可能会冲突端口造成启动不成功,可在任务管理器查看是否启动成功。

总结
浏览器跨域的解决方式有很多种:
- jsonp 需要目标服务器配合一个callback函数
- CORS需要服务器设置header:Access-Control-Allow-Origin
- nginx反向代理 这个方法一般很少有人提及,但是他可以不用目标服务器配合,不过需要你搭建一个中转nginx服务器,用于转发请求。(使用反向代理可能访问网页相对于之前响应会比较慢)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服