idea将web项目打包成war最重要的是配置atrificats。
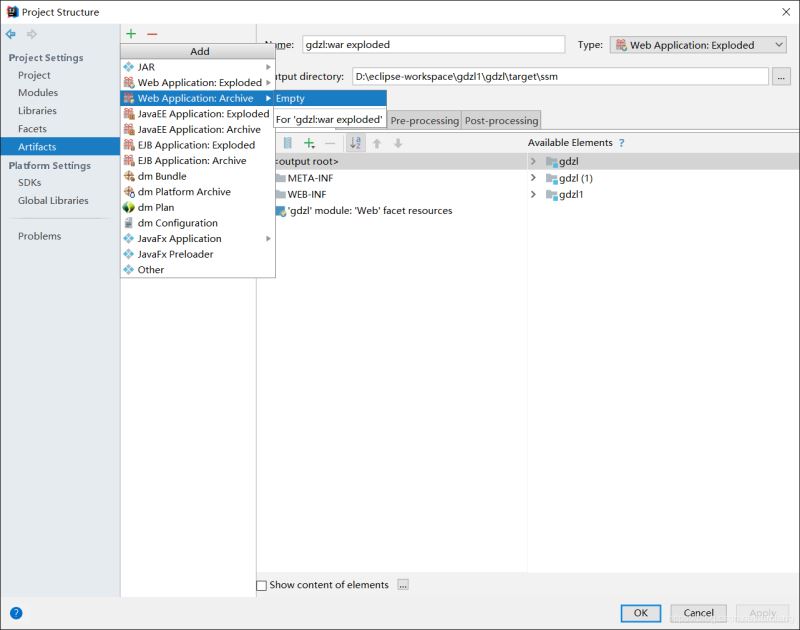
首先打开file -》 project structure

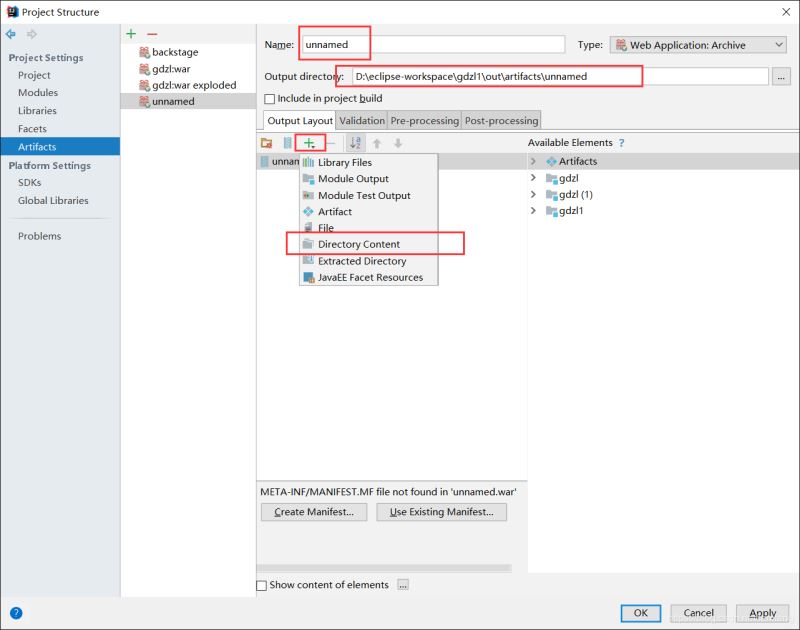
创建之后,output directory即为输出war包的路径。Name可以随意,之后点击绿色+,打开directory content

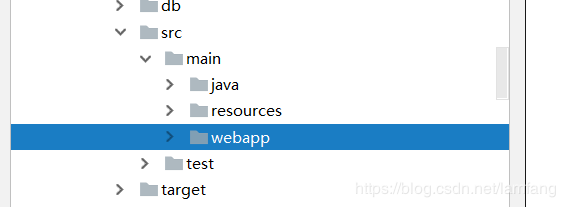
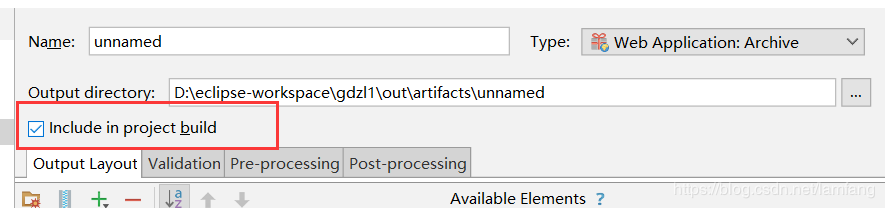
选择webapp目录,记得勾选include in project build


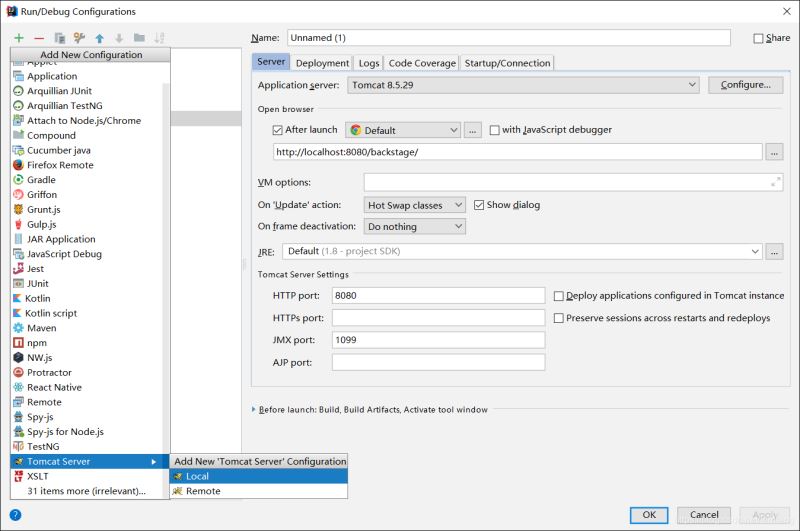
点击ok后,新建一个配置

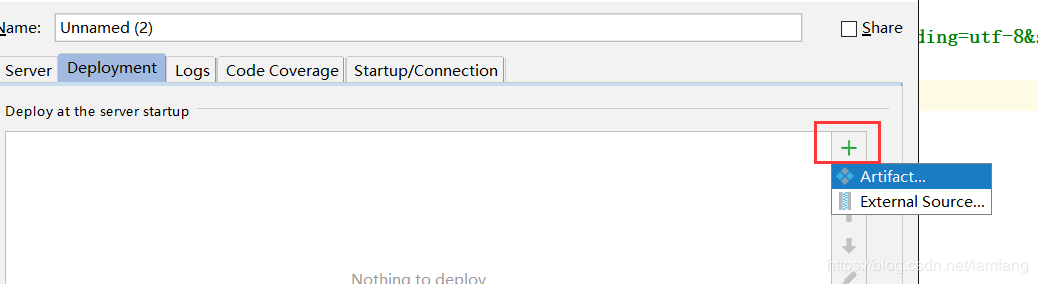
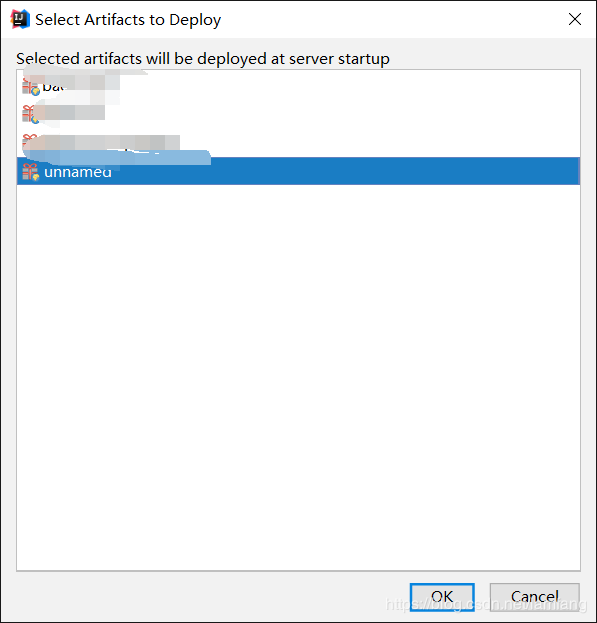
选择artificats


这样就算配置完成,点击run执行之后,就到前面的output directory设置的文件夹里找到war包就行了。war包放到tomcat的webapp目录下,再启动tomcat就能访问项目了。
项目的访问地址是localhost:8080/你的war包名称/index
在这里想说一下的是由于war包的名称决定了访问地址,所以当采用纯html+css+js写页面时,在页面的资源引用地址最好加上你的项目名称(即你的最终war包命名),例如引用js文件:
<link rel="stylesheet" href="/layui/css/layui.css" media="all" />

此时idea按住ctrl键加鼠标停留在文件路径上,会有可点击的提示。
但是在项目部署到tomcat上时,war包相当于增加了一个文件夹,文件夹名为你的war包名称,这时按原来的引用是会提示找不到这个文件的,这时候,我们应该这么引用:
<link rel="stylesheet" href="/war包名称/layui/css/layui.css" media="all" />
当你的引用地址含有..时,比如:
<script type="text/javascript" src="../../page/user/editUser.js"></script>
应该这样修改:
<script type="text/javascript" src="../../war包名称/backstage/page/user/editUser.js"></script>
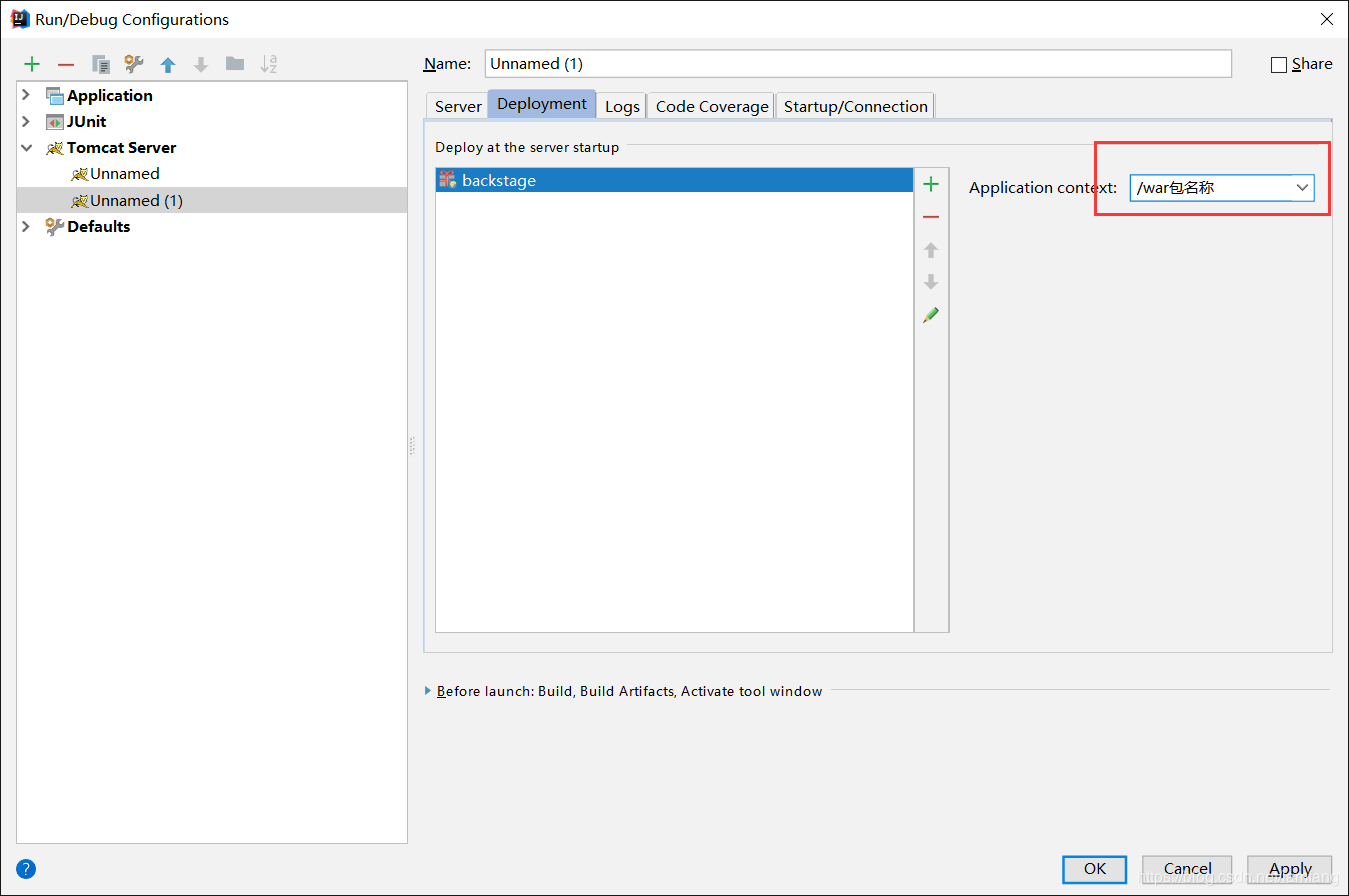
但是问题来了,这样配置的时候,部署到tomcat上能找到文件,但是本地idea开发启动tomcat调试之后,会找不到文件。这时候应该配置application context,启动之后就可以了。并且做到与部署到tomcat时的文件路径一致,不用在部署到tomcat上时,还要再修改前端页面的地址。(jsp可以不用考虑这个问题,因为jsp能获取根路径)。

如果application context只是“/”的话,那么就相当于所有的文件放在tomcat的webapp下面,直接通过localhost:8080/文件就能访问。
到此这篇关于idea打包成war包部署到tomcat及访问路径问题(图文详解)的文章就介绍到这了,更多相关idea war包部署tomcat内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服