前言
给大家分享以下我是如何部署 SpringBoot + Vue 前后端分离的项目的,我用的 Linux 发行版是 CentOS7.5
有了一个基于 ElementUI 的电商后台管理系统,在开发一个相似的后台就会轻松很多。不过前面的系统的后端是使用 node 完成的,对于我们 Java 开发者来说,用不到。我学习的是 ElementUI 的使用,就足够了,然后后端服务就全部可以自己使用 SpringBoot 来完成
最近貌似 Vue3 正式版也发布了,正好有空看可以去看一看
提示:以下是本篇文章正文内容,下面案例可供参考
一、Vue 打包的项目如何部署?
1.1 Vue 项目打包
温馨提示:如果你的电脑上没有装 vue 环境的话,请先安装好 node,下面使用 Express(一个 http 框架,提供了快速搭建服务器的功能) 也是基于 node 的。具体安装方法请自行百度,我这里就不介绍如何安装了
我的项目是使用 vue cli4 搭建的,使用脚手架搭建的项目,如果不知道自己的 vue cli 是什么版本的,可以输入如下命令进行查看

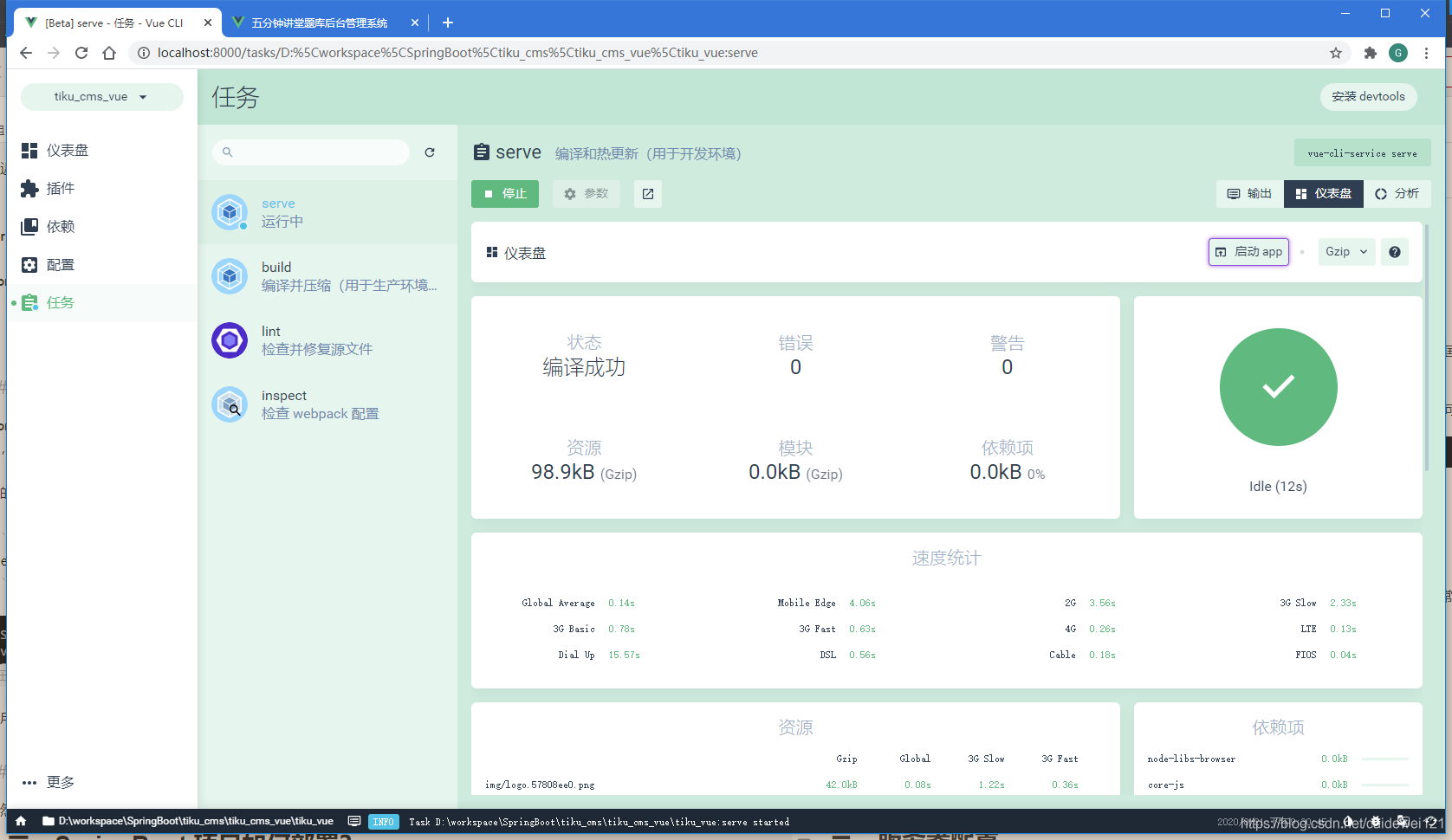
使用脚手架搭建好处,就是什么都是可视化的,一键启动项目,一键编译项目,安装依赖也会变的非常非常的方便。效果图如下

我们 点击 build ,然后运行,等待项目构建完成之后,就可以在项目根路径生成一个dist 文件夹,这个文件就存放着我们 vue 项目打包好的所有内容

1.2 使用 Express 代理静态资源文件
当然代理静态资源还有很多种方法,这是一种我认为比较轻松的方案,那么要如何来做呢?
提示:无论是 Linux 环境还是 Windows 环境,以下方案是通用的(前提是你已经安装好了 node 以及 npm,我们要用npm 包安装环境)
- 创建一个新的文件夹比如 :myapp
mkdir myapp然后进入该文件夹 :cd myapp
- 然后初始化 node 环境:
npm init ,
- 然后它会让你自己选择配置一些 JSON 信息
- 然后安装 Express 环境:
npm install express --save ,-- save 表示仅在当前环境使用。这里也会提示你创建一个 js 文件,你可以忽略,也可以创建
- 然后创建 app.js 文件:
touch app.js ,和 dist 文件夹在同一个目录哦
- 编写 Express 代理静态资源的代码,windows 环境用文本编辑器,Linux 环境用 vim 编辑器
const express = require('express')
const app = express()
// 代理静态资源
app.use(express.static('./dist'))
// 监听 4000 端口作为资源的访问路径
app.listen(4000, () => {
console.log('server running at http://127.0.0.1:4000')
})
编辑完毕,保存代码我们使用一个项目管理的工具包 pm2
windows 同理

安装这个我们可以实时查看项目的情况

使用这个,我们就不必用 node app.js 运行项目了,这样直接运行的弊端就是当你关闭 shell 或者 Linux shell 项目也会自动关闭。这样项目管理就会非常的方便哦
二、SpringBoot 项目如何部署?
2.1 数据库部署可能出现的问题
- 首先要确保我们的服务器上安装了 mysql 数据库
- 然后就是数据库的相关配置,设置远程访问等等
- 数据库默认是不支持远程连接的,如果需要请放开,设置 % 就代表运行外部用户访问
mysql> update mysql.user set host='%' where user='root' and host='localhost';
mysql> FLUSH PRIVILEGES;
// 如果上面不起效果,请输入这条命令,应该就可以解决远程访问的问题了
mysql> grant all privileges on *.* to root@'%' identified by '你的数据库登录密码';
2.2 SpringBoot 项目打包上传
通过在网上查找,我们得知 SpringBoot 项目打包有两种方式。
- 使用内嵌 Tomcat 直接运行
- 不使用内嵌 Tomcat,将项目打包成 war 包,部署到 Tomcat 运行
第二种方案我在 Java EE 阶段使用过,现在使用第一种
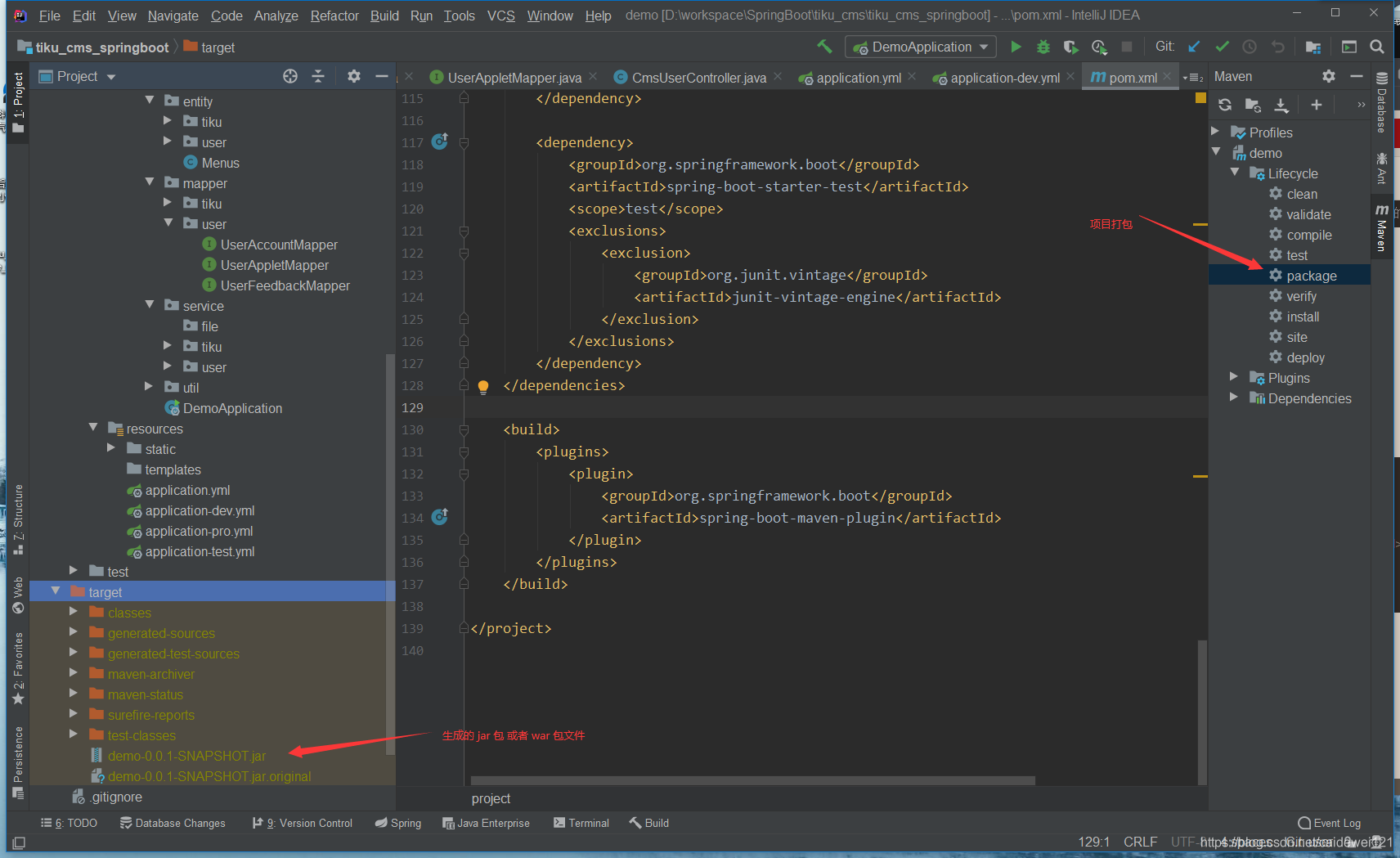
打包项目我们要在 maven 的 pom 依赖种添加如下插件
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
打开你的 Idea,点击右边的 package 即可完成打包,生成的文件在 target 目录里面

然后我们可以通过命令,直接在命令行运行项目。
java -jar xxx.jar
java -jar xxxx.war
三、服务器配置
3.1 SpringBoot 项目在 Linux 环境启动与停止
在这里将我们打包好的 SpringBoot 项目和 vue 项目上传到服务器中。
vue 项目就按照上面的步骤, windows 平台和 Linux 平台是通用的。
我们知道 java -jar 运行项目很方便,但是同样会遇到一个问题,那就是 Linux Shell 关闭时,服务也关闭了,因此我们要使用脚本保证我们的这个进程(SpringBoot 服务)在后台也能保持运行。
我们编写一段 bash 脚本,我们只需要将 demo-0.0.1-SNAPSHOT 替换成你自己导出的 jar 包即可
#!/bin/sh
nohup java -jar demo-0.0.1-SNAPSHOT.jar &
这里的&不能省略 ,表示守护进程的意思,及这个进程可以运行在后台。
保存,运行脚本
ps: 如果这里执行不了命令,需要给这个文件夹赋予读写的权限 chmod 777 *
查看进程是否在运行
找到项目名称的,第一列就是你的 pid
输入 kill -9 pid 即可停止你的java 项目
3.2 Nginx 反向代理 SpringBoot 服务
鉴于一些业务需要使用 https 服务,所以我们需要将我们的后端服务反向代理成 https 服务。
前提是,我们假设你已经配置好了下面的环境,如果不会请移步Nginx 的安装及 SSL 配置
- 你已经在装了 Nginx 服务器
- 你已经配置好了 SSL 证书,并实现了 https 服务,如果你不会,可以i查看这篇文章
在 http 里面配置后端服务的代称,SpringBoot 项目的代称不可以使用 ‘_'
upstream tikuApiServer {
server 127.0.0.1:9999;
}
然后在 server 为 443 的服务中这样配置
server {
listen 443 ssl http2 default_server;
listen [::]:443 ssl http2 default_server;
server_name 你的域名;
root https 项目的路径;
index index.html index.htm;
#
ssl_certificate "证书.crt";
ssl_certificate_key "证书.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
include mime.types;
default_type application/octet-stream;
// ================== 在这里 =====================
location /tiku/ {
proxy_pass http://tikuApiServer/api/v1/;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
这样我们的后端 API 就可以直接访问 https://域名/tiku/xxxx 就好了
总结
提示:这里对文章进行总结:
- 前后端分离 SpirngBoot + Vue 集成部署
- bash 脚本编写(守护进程运行项目)
- mysql 远程访问
到此这篇关于SpringBoot + Vue 项目部署上线到Linux 服务器的文章就介绍到这了,更多相关SpringBoot + Vue 部署Linux 服务器内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服