2009 年,魅族M8 搭载的WinCE操作系统,就以清新不俗,独树一帜的拟物化风格吸粉无数。 2012 年 6 月 25 日诞生的Flyme,则在之后五年的发展中,不断对视觉设计理念进行延展,从初始的重度拟物风、颜色经典精致、风格清新自然;到当下的扁平多彩、充满朝气,,更加年轻化、有质感,Flyme在延续简约自然风格的基础上,又带给用户更多视觉上的惊喜。
下面小编就带大家感受一下,Flyme及其前身八年来始终在线的高颜值。
前Flyme时代:经典精致拟物风
2009 年,魅族M8 的经典拟物icon首次亮相,重度拟物化UI设计风格,图标整体偏向于直接具象化图形,注重光感的表现和质感的表达,清新简约的界面风格让当时的用户眼前一亮。

而到M9 时,系统整体的风格和色调依旧了保持了M8 的特色,但在细节方面做出优化,拟物化的图标更加精致细腻,整体的界面风格也更加统一。

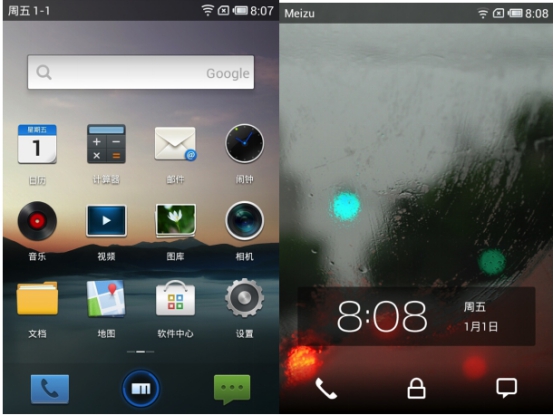
Flyme1 时代:逼真的拟物视界
Flyme的UI设计与友商相比最大的不同是其打造出了一个非常逼真的拟物视界。Flyme1 的图标设计都非常接近实物,从外观上就能清楚功能属性,看起来非常小巧可爱。另外,Flyme1 中的应用程序可直观地置于桌面,有序排列,方便用户查找。

Flyme2 时代:将简约坚持到底
Flyme
2 开始追求侘寂、舒服耐看。这个设计理念让Flyme
2 时代的UI形象增添了更多品质感,整体色调为18%中性灰,隐约透漏出一种低调的华丽;精简图标,让图标更规整,大多以长方、圆形的基础型呈现。整体感觉依旧是魅族Flyme原汁原味的简约风,耐看、和谐、舒服是众多用户对Flyme
2 的评价。

Flyme3 时代:先见之明的扁平化设计
Flyme3 极具先见之明地采用了扁平化的视觉风格,搭配卡片式布局和全新的色彩元素,大量做减法,使界面更加简约,识别度更高。Flyme3 由于选择了全新色彩搭配,并持续做减法,它的UI开始真正朝“文艺小清新”的方向进阶,自然的过渡动画也为其增色不少。

视觉上精简干练,Flyme3 的操作逻辑也简单了许多。新的设置菜单,左右滑动切换的标签化交互方式 ,以及上滑手势呼出多任务栏、改善窄边框误触的问题,让Flyme不仅局限于视觉上的舒适,更带来用户体验至上的设计新构思。
Flyme4 时代:单色系引领“新”风潮
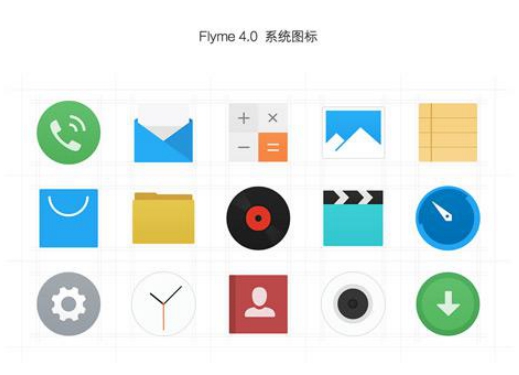
Flyme
4 在当时大胆的重绘了超过2000 个图标,让整体界面风格统一。再加上以图标主颜色作为UI配色,色彩多而不乱,相比Flyme
3 更活泼。大屏手机让图标有了更大的空间,但图标变大后细节反倒比之前更精致,而且是单色系的图标占主导,边角更为锋利直接。我们不难发现,Flyme
4 整个界面和图标用色相对克制,不花哨不浮夸的设计语言引领了设计界的新风潮。

在操作上,Flyme4 实现系统级的区域动态模糊,在模糊和清晰之间切换自如,下拉状态栏的毛玻璃效果让通知栏更加一目了然,Flyme在UI上的用心程度可见一斑。
Flyme5 时代:大胆丰富更有料
Flyme5 开始追求更加丰富的色彩,整体颜色更加鲜艳,饱和度更高,还加入渐变色用以过渡;特殊页面使用大面积的色块覆盖,让整个页面的视觉效果更大胆更有料。

Flyme5 另一个为人称道的设计是它彻底清除了原本放在系统底部的分类导航,重梳应用内部结构,重梳后细分栏目排列清晰感增强,再搭配页面与页面切换的小动画交互技术,化静为动,让UI趣味性十足。
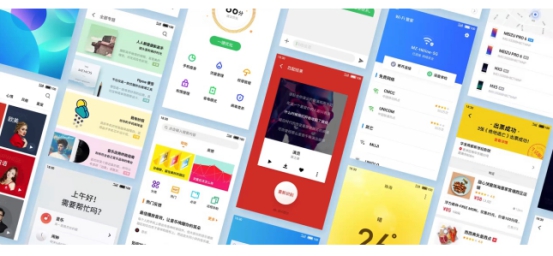
Flyme6 时代:有颜值更有内涵
全新的Flyme以“内容设计”为核心理念,视觉上采用全新的色彩组合,鲜力十足,并且绘制了全新的系统icon。Flyme5 中的动态交互在Flyme6 中也得到了延续,通过对多种动画控件的自由组合,使原本枯燥、单调的静态内容变得生动有趣。

更值得一提的是,Flyme6 对于文本系统,字重、字间距的调整,为用户带来主次分明的高效阅读体验。
 咨 询 客 服
咨 询 客 服