全国400电话网上服务平台
强大号码库资源任选,方便,快捷,快速开通。
咨询热线:400-1100-266
强大号码库资源任选,方便,快捷,快速开通。
咨询热线:400-1100-266
DEDE分页样式
POST TIME:2021-05-24 03:16
分页样式虽然很短,但是复用率非常高,早就想过整理下这个东西,一直拖着没弄,今天开个头,以后用起来也方便点。
<div class="pagination-wrapper">
<div class="pagination">
{dede:pagelist listsize='5' listitem='info,index,end,pre,next,pageno'/}
</div>
</div>
|
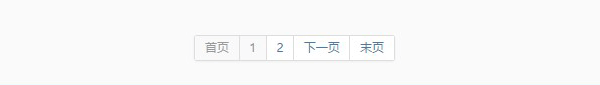
样式一

(此图片来源于网络,如有侵权,请联系删除! )
/*pages*/ .pagination-wrapper { clear:both; padding:1em 0 2em 0; text-align:center; } .pagination { display: inline-block; *display: inline; *zoom: 1; font-size:12px; border-radius: 3px; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05); } .pagination li{ list-style: none; display: inline; float: left; line-height: 1em; text-decoration: none; border: 1px solid #ddd; border-left-width: 0; } .pagination li a { display: inline-block; padding: .5em .8em; background-color: #f9f9f9; color: #999; } .pagination li a:link{ background:#fff; color: #4C78A5; } .pagination li a:hover{ text-decoration:none; } .pagination li a:link:hover { color: #000; } .pagination li.thisclass { background-color: #f9f9f9; color:#999; } .pagination li:first-child { border-left-width: 1px; border-radius: 3px 0 0 3px; } .pagination li:last-child{ border-radius: 0 3px 3px 0; } .pagination .pageinfo{ color: #444; } |
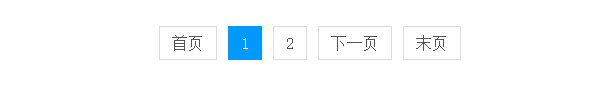
样式二

(此图片来源于网络,如有侵权,请联系删除! )
/*pages*/ .pagination-wrapper{ margin: 20px 0; } .pagination{ height: 34px; text-align: center; } .pagination li { display: inline-block; height: 34px; margin-right: 5px; } .pagination li a{ float: left; display: block; height: 32px; line-height: 32px; padding: 0 12px; font-size: 16px; border: 1px solid #dddddd; color: #555555; text-decoration: none; } .pagination li a:hover{ background:#f5f5f5; color:#0099ff; } .pagination li.thisclass { background: #09f; color: #fff; } .pagination li.thisclass a,.pagination li.thisclass a:hover{ background: transparent; border-color: #09f; color: #fff; cursor: default; } |
Copyright © 2003-2016
时间:9:00-21:00 (节假日不休)
版权所有:巨人网络(扬州)科技有限公司
总部地址:江苏省信息产业基地11号楼四层
《增值电信业务经营许可证》 苏B2-20120278

时间:9:00-21:00 (节假日不休)
版权所有:巨人网络(扬州)科技有限公司
总部地址:江苏省信息产业基地11号楼四层
《增值电信业务经营许可证》 苏B2-20120278



