全国400电话网上服务平台
强大号码库资源任选,方便,快捷,快速开通。
咨询热线:400-1100-266
强大号码库资源任选,方便,快捷,快速开通。
咨询热线:400-1100-266
Dedecms网站地图模板安装及使用方式
POST TIME:2021-05-24 02:41
小编已将其运用到几个由dedecms建设的企业网站上。亲和百度蜘蛛,分页多层次特色,织梦系统最好用的网站地图!

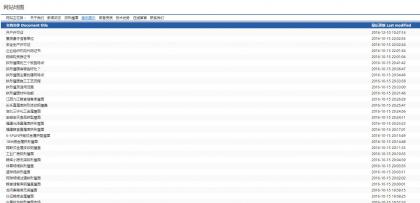
(此图片来源于网络,如有侵权,请联系删除! )
本次制作并分享的 DedeCMS 织梦网站地图(html格式)模板是基于自由列表 freelist 来完成的,可实现多层次分页面的网站地图,经测试对百度的搜索蜘蛛效果很好。如果你的织梦网站正需要一个网站地图模板,可使用我使用的 DedeCMS 织梦网站地图模板。
一.复制 织梦DedeCMS 网站地图模板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Author" content="WonderCSS.com YuZhan" />
<meta name="keywords" content="{dede:field name='keywords'/}" />
<meta name="description" content="{dede:field name='description' function='html2text(@me)'/}" />
<link type="text/css" rel="stylesheet" href="http://www.wondercss.com/share/dedecms-sitemap-baidu.css" />
<title>{dede:field.title/} | {dede:global.cfg_webname/}</title>
</head>
<body>
<h1>{dede:field.title/}</h1>
<div id="header">
网站主栏目:
{dede:channel type="top"}
<a href="[field:typeurl/]">[field:typename/]</a>
{/dede:channel}
</div>
<div id="sitemap">
<ul class="sp2">
<li class="listtitle"><span class="url"><b>文档名称 Document title</b></span><span class="time"><b>最后更新 Last modified</b></span></li>
{dede:freelist/}
</ul>
<div id="pagelist">
{dede:pagelist listitem="info,index,end,pre,next,pageno" listsize="10"/}
</div>
</div>
<div id="footer">
<p>Generated with Baidu (html) Sitemaps by aswait. This dedecms template is free to use.</p>
<p>If you have problems with your sitemap please visit the template page.</p>
</div>
</body>
</html>
|
二.设置 织梦DedeCMS 网站地图参数
进入织梦的管理后台进入 核心 > 频道模型 > 自由列表管理 页面,增加一个列表:
列表HTML存放目录:{cmspath}/
自由列表标题处填写:网站地图
目录默认页名称处填写:sitemap.html 去掉不使用目录默认主页勾选
命名规则处填写:{listdir}/sitemap{page}.html
列表模板:{style}/sitemap_html.htm
最大列出页数填写:9000
每页记录数:100
限定栏目设置:不限
在循环内的单行记录样式(InnerText)处删去原有内容,填入:
<li><span class="url">[field:textlink/]</span><span class="time">[field:pubdate function="GetDateTimeMK(@me)"/]</span></li>
保存后在 自由列表管理 页面上“更新”后,访问您的网站地址 /sitemap.html 即可看到网站地图页面。
三 修改源文件 永久去掉“不使用目录默认主页”的自动勾选
为了以后更新更方便,我们需要将模板设置中“不使用目录默认主页”的勾选永久去掉,不然再次修改它会重新勾选上。算是一个BUG,因此我们需要修改源文件。
打开 dede\templets \freelist_add.htm 找到113行,把 value=”1″ 改为 value=”0″ 。再打开 dede\templets \freelist_edit.htm 找到89行,把 value=”1″ 改为value=”0″ 。这样“不使用目录默认主页”就永远不会自己勾选啦。
四 最后在 robots.txt 中添加网站地图
在做完网站地图后除了在网站首页内添加链接外,最重要的是在 robots协议 内添加网站地图,以便让搜索引擎直接抓取到。robots协议即 robots.txt 在网站根目录下,打开后加入下面语句,将 www.wondercss.com 换成你网站的域名。值得注意的是 Sitemap 的首写字母 S 需要大写。
<li><span class="url">[field:textlink/]</span><span class="time">[field:pubdate function="GetDateTimeMK(@me)"/]</span></li>
在这里我们就完成了DedeCMS网站地图的全部设置,等待百度蜘蛛的到来吧!
Copyright © 2003-2016
时间:9:00-21:00 (节假日不休)
版权所有:巨人网络(扬州)科技有限公司
总部地址:江苏省信息产业基地11号楼四层
《增值电信业务经营许可证》 苏B2-20120278

时间:9:00-21:00 (节假日不休)
版权所有:巨人网络(扬州)科技有限公司
总部地址:江苏省信息产业基地11号楼四层
《增值电信业务经营许可证》 苏B2-20120278



