全国400电话网上服务平台
强大号码库资源任选,方便,快捷,快速开通。
咨询热线:400-1100-266
强大号码库资源任选,方便,快捷,快速开通。
咨询热线:400-1100-266
织梦模板kindeditor编辑器图片上传增加图片说明alt属性和title属性
POST TIME:2021-05-23 02:14
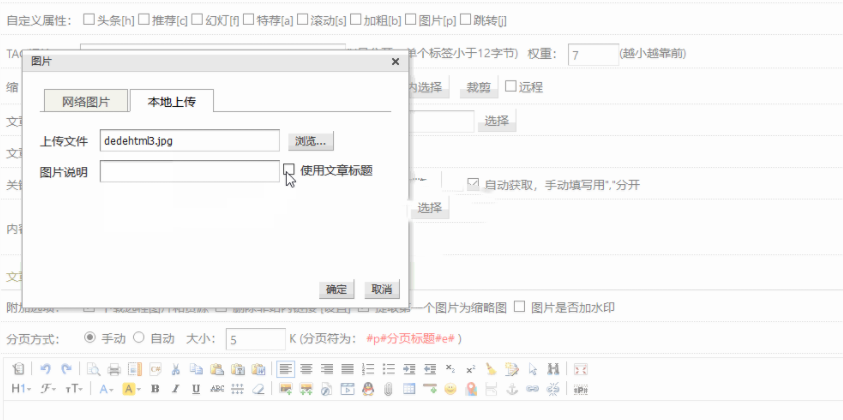
织梦kindeditor编辑器图片上传增加图片说明alt属性和title属性效果图:

(此图片来源于网络,如有侵权,请联系删除! )
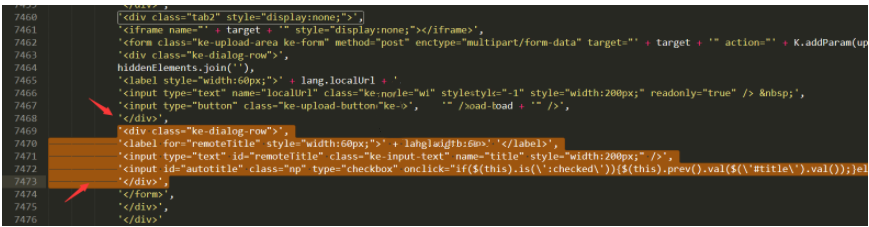
1、在织梦/include/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到图片按钮的代码
'<div class="tab2" >',
在里面加入
'<div class="ke-dialog-row">',
'<label for="remoteTitle" >' + lang.imgTitle + '</label>',
'<input type="text" id="remoteTitle" class="ke-input-text" name="title" />',
'<input id="autotitle" class="np" type="checkbox" onclick="if($(this).is(':checked')){$(this).prev().val($('#title').val());}else{$(this).prev().val('');}"> 使用文章标题',
'</div>',
|

(此图片来源于网络,如有侵权,请联系删除! )
2、kindeditor_post.php 或者 kindeditorphpupload_json.php 找到
echo $json->encode(array('error' => 0, 'url' =>
改成
$img_title = $_POST['title'];
echo $json->encode(array('error' => 0, 'url' => $activepath."/$mdir/".$filename_name, 'title'=>$img_title));
|
就是加了 img_title 而已,注意你的代码,不一定跟我上面的是一样的。在你的基础上加入而已。
Copyright © 2003-2016
时间:9:00-21:00 (节假日不休)
版权所有:巨人网络(扬州)科技有限公司
总部地址:江苏省信息产业基地11号楼四层
《增值电信业务经营许可证》 苏B2-20120278

时间:9:00-21:00 (节假日不休)
版权所有:巨人网络(扬州)科技有限公司
总部地址:江苏省信息产业基地11号楼四层
《增值电信业务经营许可证》 苏B2-20120278



