强大号码库资源任选,方便,快捷,快速开通。
咨询热线:400-1100-266
织梦dede如何添加"自定义表单"实现反馈信息、在线留言、在线订购、在线报名系统及标签怎么调用?
使用织梦程序建站很多时候我们想实现如:做一些提交信息到后台或发送到邮箱的功能,以便于收集、统计、分析及处理更多的数据。比如:在线订单、在线报名、在线留言、反馈信息、在线订购等一些常见的互动应用。
实现思路:
使用织梦自带的织梦自定义表单即可实现,下面详细介绍实现方法:
1、自定义表单管理
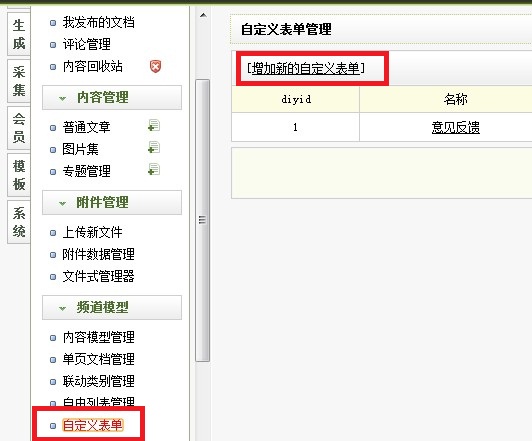
进入后台管理,点击主菜单"核心"选项卡下的[频道模型]——[自定义表单],如图一:

(此图片来源于网络,如有侵权,请联系删除! )
2、新建自定义表单
创建一个完成的自定义表单共分为如下五步:
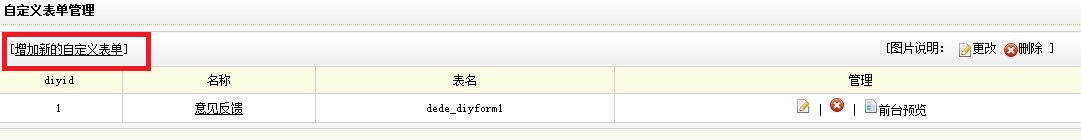
第一步:我们点击图一中的"自定义"表单后,进入到管理界面。开始创建一个新的自定义表单,如图二:

(此图片来源于网络,如有侵权,请联系删除! )
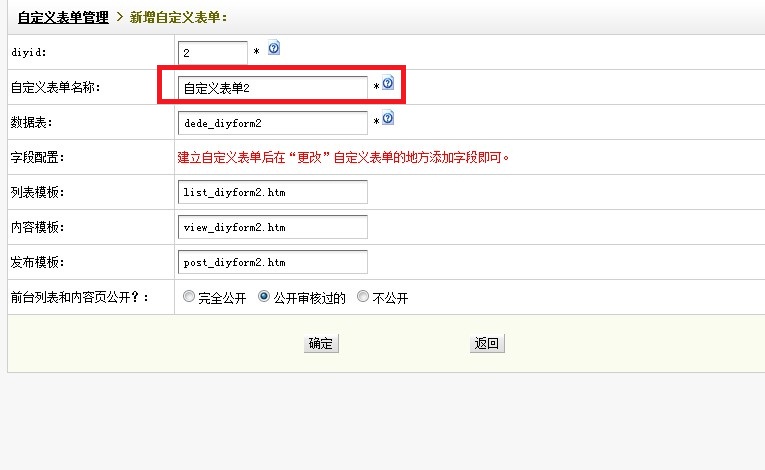
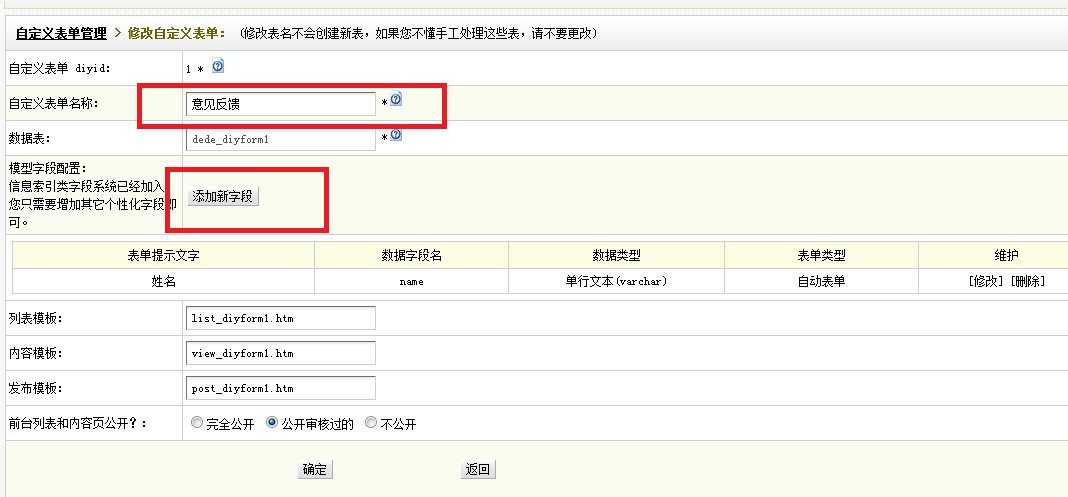
第二步:进入创建表单界面后,根据您自己的需求先创建一个表,如图三:

(此图片来源于网络,如有侵权,请联系删除! )
除"自定义表单名称"以外,其它的表单项目若您不太了解它的具体含义,建议您保持默认即可。
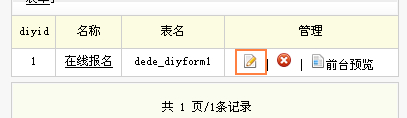
第三步:成功完成第二步后,返回到"自定义表单管理"界面,点击"编辑"小图标进行编辑以新增表单字段,如图四:

(此图片来源于网络,如有侵权,请联系删除! )
第四步:进入表单编辑界面以后,点击"添加新字段",如图五:

(此图片来源于网络,如有侵权,请联系删除! )
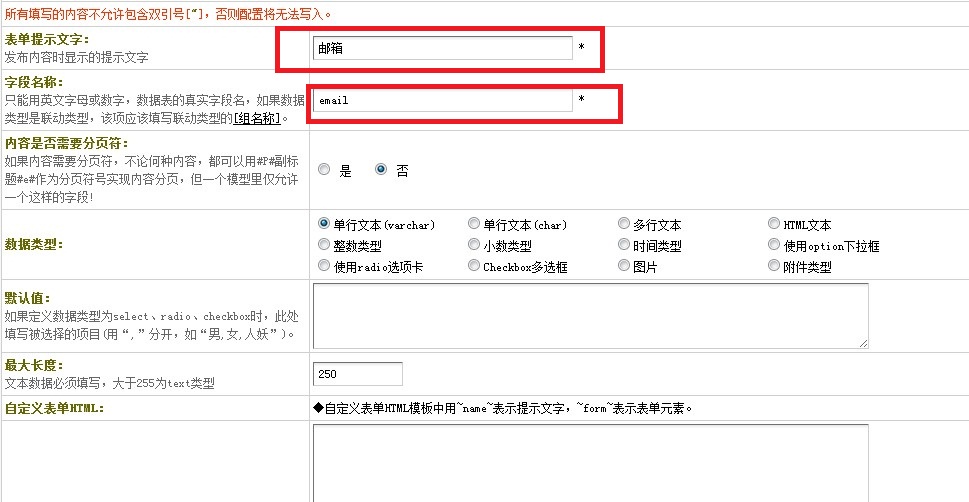
第五步:进入"添加新字段"界面后,根据您自己的需求添加好您的字段信息,如图六:

(此图片来源于网络,如有侵权,请联系删除! )
注意:若您有多个字段,只需要重复操作第四步、第五步即可。
3、表单提交及管理
前台提交:
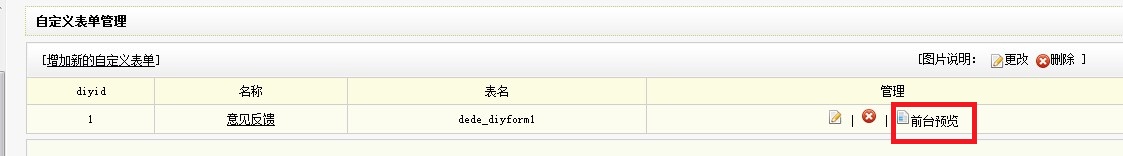
前台表单的提交地址,可以在2中的第三步中,点击"前台预览"。进入前台列表界面后,点击右上角的"发布信息"即可提交,如图七:

(此图片来源于网络,如有侵权,请联系删除! )

(此图片来源于网络,如有侵权,请联系删除! )
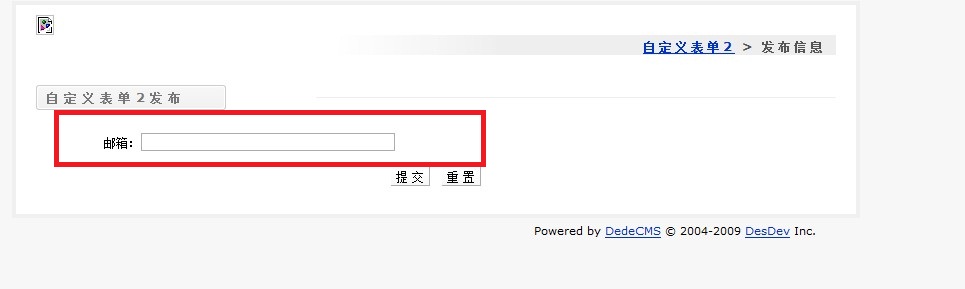
进入"发布信息"界面以后,就可以看到具体的表单信息并提交了。如图八:

(此图片来源于网络,如有侵权,请联系删除! )
初步完成了, 下面介绍单页怎调用出来!!
一般我们知道,系统只带格式肯定不是我们要的,我们可能是需要在联系我们那加入留言信息,或产品展示下面加上产品咨询等等这些问题。
哪我们改怎样做?很简单,先在后台点开"前台预览 "查看源码。
调用的单页面。把内容{dede:field.content/}改成或加上以下代码,调用好样式即可。
<form action="/sls/plus/diy.php" enctype="multipart/form-data" method="post"> <input type="hidden" name="action" value="post" /> <input type="hidden" name="diyid" value="1" /> <input type="hidden" name="do" value="2" /> <table cellpadding="0" cellspacing="1"> <tr> <td align="right" valign="top">姓名:</td> <td><input type='text' name='name' id='name' style='width:250px' class='intxt' value='' /> </td> </tr> <tr> <td align="right" valign="top">联系方式:</td> <td><input type='text' name='lxfs' id='lxfs' style='width:250px' class='intxt' value='' /> </td> </tr> <tr> <td align="right" valign="top">留言内容:</td> <td><textarea name='lynr' id='lynr' style='width:90%;height:180'></textarea> </td> </tr> <input type="hidden" name="dede_fields" value="name,text;lxfs,text;lynr,multitext" /> <input type="hidden" name="dede_fieldshash" value="7b760f3f5239253a9a35fe4a4e57e04e" /></table> <div align='center' style='height:30px;padding-top:10px;'> <input type="submit" name="submit" value="提 交" class='coolbg' /> <input type="reset" name="reset" value="重 置" class='coolbg' /> </div> </form> |
还有就怎样把留言的信息调用出来,别急,上面明白搞出来,下面就简单了。
{dede:loop table='dede_diyform1' sort='' row='10' if=''}
<a href='[field:dosxp/]' target="_blank">[field:ainixp/]</a>
{/dede:loop}
|
'dede_diyform1' 是你要调用的表的名称 [field:dosxp/] 是你添加的表的字段名称 要想无需审核 提交之后立刻显示 在增加新表单的"前台列表和内容页公开?:"选项选择"完全公开"
时间:9:00-21:00 (节假日不休)
版权所有:巨人网络(扬州)科技有限公司
总部地址:江苏省信息产业基地11号楼四层
《增值电信业务经营许可证》 苏B2-20120278



