强大号码库资源任选,方便,快捷,快速开通。
咨询热线:400-1100-266
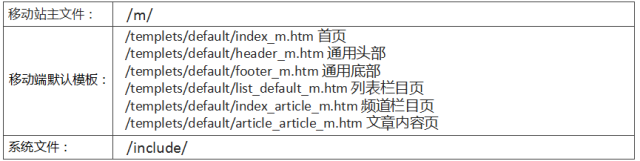
第一步:安装Dedecms移动站点的两种方式
(1)下载新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)该版本包含旧版本所没有的移动站点功能。
(2)老版本升级(仅针对增加移动站点功能),下载最新版本(注意网站编码需与原站一致),复制压缩包中以下文件到原站对应目录下:

注意:
如果原站有非默认模板,如某栏目模板为/templets/defaultst_default_news.htm,可将/templets/defaultst_default_m.htm复制一份改名为list_default_news _m.htm。
即:pc端网站模板需有对应的移动端网站模板,后者文件名为前者文件名后“_m”。
安装或升级dedecms完成,此时应该就可以进行移动跳转适配了,但,dedecms 20150618版本提供的移动站点功能在使用过程中发现一些问题,需要进行修改后才可正常使用,所以有了下面的dedecms修改步骤…
第二步:修改Dedecms
(1)原站如做了将DATA移到根目录外的安全设置,需修改/m/index.php代码:
- if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
- {
- header('Location:install/index.php');
- exit();
- }
将其中/../data/common.inc.php改为/../../data/common.inc.php,或直接将以上5行代码删除。
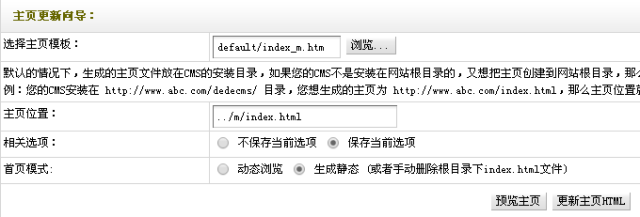
(2) 移动站点首页在会第一次访问时自动生成首页静态文件,前提是/m/目录需设置为可写权限,否则将无法正常更新。之后更新首页静态文件需登陆后台手动更新: 在“更新主页HTML”中将“选择主页模板”改为“default/index_m.htm”,将“主页位置”改为“../m/index.html”, 再生成主页静态文件。

注:该版本号称“自动生成HTML版”,但默认移动站模板里却有<a href="index.php">的动态首页链接,需替换为<a href="index.html">静态链接形式。
※如觉得使用静态页面麻烦,想将首页设置为动态浏览,可修改/m/index.php:
- $row['showmod'] = isset($row['showmod'])? $row['showmod'] : 0;
- if ($row['showmod'] == 1)
- {
- $pv->SaveToHtml(dirname(__FILE__).'/index.html');
- include(dirname(__FILE__).'/index.html');
- exit();
- } else {
- $pv->Display();
- exit();
- }
以上代码替换为一行:
- $pv->Display();
第三步:首页“图文资讯”部分的url为pc端链接,修改为移动端链接:
搜索模板/templets/default/index_m.htm中所有<a href="[field:arcurl/]"> ,替换为<a href="view.php?aid=[field:id/]">
第四步:通用头部含有搜索框,搜索跳转至pc端搜索页面,建议删除:
在/templets/default/header_m.htm中删除以下代码:
- <form class="am-topbar-form am-topbar-left am-form-inline am-topbar-right" role="search" action="{dede:global.cfg_cmsurl/}/plus/search.php">
- <input type="hidden" name="mobile" value="1" />
- <input type="hidden" name="kwtype" value="0" />
- <div class="am-form-group">
- <input name="q" type="text" class="am-form-field am-input-sm" placeholder="输入关键词">
- </div>
- <button type="submit" class="am-btn am-btn-default am-btn-sm">搜索</button>
- </form>
第五步: 移动站点默认使用二级目录,但目前移动适配需要使用二级域名(前段时间是可以使用二级目录的,但目前已调整,不能再提交二级目录),所以我们要设置移动站可通过二级域名访问,解析二级域名至网站所在服务器ip,并在服务器/空间上将二级域名绑定到/m/目录。
成功设置二级域名后,通过二级域名浏览网站会发现图片均无法显示,原因是图片路径有误——图片路径为“/uploads/x/y.jpg”
相对根目录路径形式,在pc站页面中显示正常,因为pc站域名下存在该目录,而二级域名绑定的是二级目录,其中并不存在该目录,
所以访问图片会返回 404错误。对此,有多种解决方案,下面提供两个思路(示例pc站:www.nt090.com ;移动站:m.nt090.com):
(1)URL 重写(推荐)
将对http://m.nt090.com/uploads/的访问重写 至http://www.nt090.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
- RewriteEngine on
- RewriteCond %{http_host} ^m.nt090.com [NC]
- RewriteRule ^uploads/(.*)$ http://www.nt090.com/uploads/$1 [L]
iis环境下类似规则。
(2)修改模板路径
在所有移动端模板中的<head></head>中增加:
<base href="http://www.nt090.com" />
再将代码中的
“<a href="list.php”改为完整路径“<a href=" http://m.nt090.com/list.php”
“<a href="viewphp”改为完整路径“<a href=" http://m.nt090.com/view.php”
另:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
其他:
1、如有栏目不想在首页下方列表区域或通用头部显示,可在后台对应的栏目管理/常规选项中设置隐藏。
2、为了更好的实现pc端和移动端匹配效果,可在pc端模板增加类似如下代码:
首页
- <meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/">
- <script type="text/javascript">
- if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
- </script>
栏目页
- <meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}">
- <script type="text/javascript">
- if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
- </script>
文章页
- <meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}">
- <script type="text/javascript">
- if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
- </script>
代码中的{dede:global.cfg_mobileurl/}部分要替换为包含“http://”的二级域名(即:http: //m.nt090.com),如不想修改模板里的相关代码,也可修改/include/common.inc.php中的$cfg_mobileurl 变量赋值为二级域名。
以上代码为dedecms新版模板所使用,第一行<meta>标签代码为百度发现跳转适配关系的方式(可同时使用)之一——“Meta 标记”,下面几行javascript代码的功能是识别是否移动端设备访问,如是则将当前pc端页面自动跳转到匹配的移动端页面。
另外,还可使用<link>标签以便于百度更好地发现PC站和移动站的移动适配关系,在模板的<head></head>标签内加入如下代码:
PC站首页模板:
- <link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.nt090.com" >
PC站栏目页模板:
- <link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.nt090.com/list.php?tid={dede:field.id/}" >
PC站文章页模板:
- <link rel="alternate" media="only screen and (max-width: 640px)" href=" http://m.nt090.com/view.php?aid={dede:field.id/}" >
移动站首页模板:
- <link rel="canonical" href="http://www.nt090.com/ "/>
栏目页模板:
- <link rel="canonical" href="http://www.nt090.com{dede:type typeid='0' row=1}[field:typelink /]{/dede:type}"/>
文章页模板:
- <link rel="canonical" href="http://www.nt090.com/{dede:field.id runphp='yes'}$id=@me;@me='';$url=GetOneArchive($id);@me=$url['arcurl'];{/dede:field.id}"/>
至此,移动站架设基本成型。
提交移动跳转适配
URL对应关系示例:

适配方式:
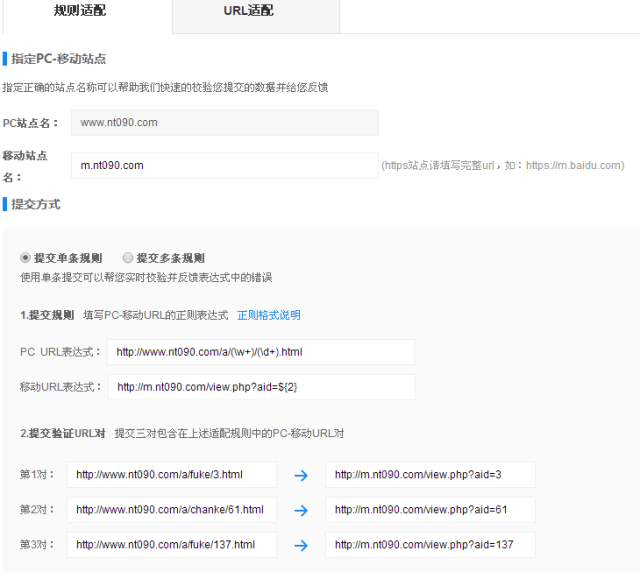
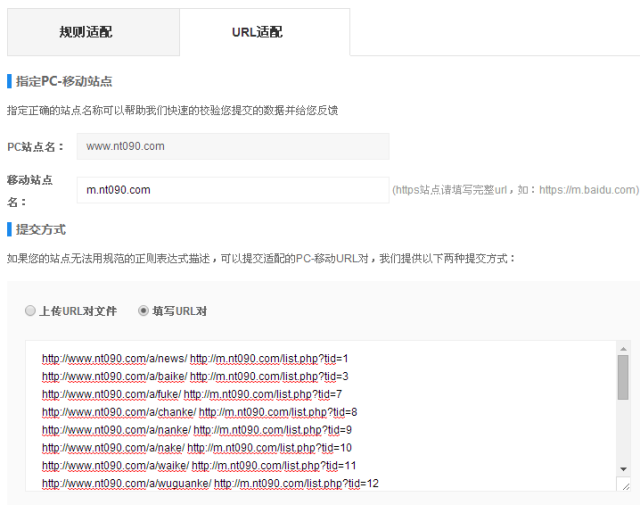
栏目页的对应关系没有规律,且数量较少,使用URL适配 ;文章页为有规律的网址,且数量多,使用规则适配。
提交文章页规则适配(如图):

提交首页和栏目页URL适配(如图):

对于栏目较多的Dedecms网站,人工列出所有的栏目页URL对显然很费事,这里推荐一个方法可以轻松解决该问题:
※在模板中嵌入以下代码,对应前台页面中即可显示所有栏目的URL对,复制粘贴即可:
{dede:channelartlist row=100 typeid='top'} http://www.nt090.com{dede:field name='typeurl'/} http://m.nt090.com/list.php?tid={dede:field name='id'/}<br> {dede:channel type='son' noself='true'} http://www.nt090.com[field:typelink/] http://m.nt090.com/list.php?tid=[field:id/]<br> {/dede:channel} {/dede:channelartlist}
※提交完规则适配,等待百度审核。
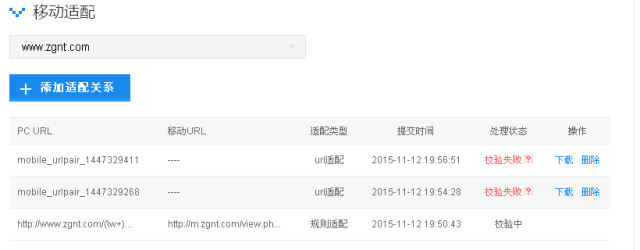
如果所提交的适配关系有误,处理状态将很快会出现“校验失败”的提示。

很长一段时间以来,很多站长应该都发现移动适配“校验中”时间很长,对于此问题,目前官方已做了改进,校验效率有了明显提升,以前所提交的适配关系发现正在陆续通过。
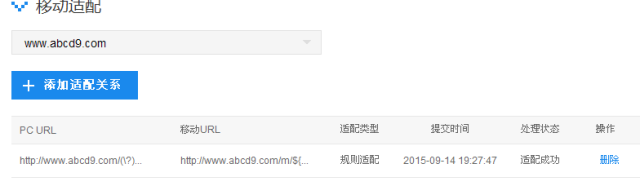
以下为很早前提交、近期已通过适配的一个网站示例:

本文方案基于Dedecms尚未成熟的移动站功能,虽较为简单易用,但美中不足的是目前移动站URL仅能使用动态地址,如需使用静态地址需要通过设置伪静态来实现,或者等待Dedecms发布下一个较为成熟的版本,再或者直接对Dedecms进行二次开发实现移动站的静态页面生成功能,对于此类操作本文就不再延伸……
时间:9:00-21:00 (节假日不休)
版权所有:巨人网络(扬州)科技有限公司
总部地址:江苏省信息产业基地11号楼四层
《增值电信业务经营许可证》 苏B2-20120278



