强大号码库资源任选,方便,快捷,快速开通。
咨询热线:400-1100-266
织梦移动站使用方法:
一、 安装Dedecms移动站点的两种方式:
(1)下载新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)该版本包含旧版本所没有的移动站点功能。
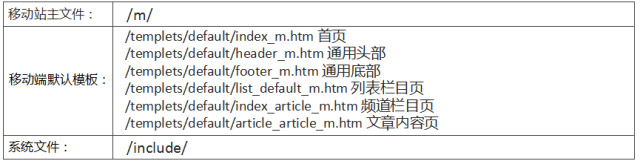
(2)老版本升级(仅针对增加移动站点功能),下载最新版本(注意网站编码需与原站一致),复制压缩包中以下文件到原站对应目录下:

注意:如果原站有非默认模板,如某栏目模板为/templets/defaultst_default_news.htm,可将/templets/defaultst_default_m.htm复制一份改名为list_default_news_m.htm。即:pc端网站模板需有对应的移动端网站模板,后者文件名为前者文件名后“_m”。
安装或升级dedecms完成,此时应该就可以进行制作移动网站了,但dedecms20150618版本提供的移动站点功能在使用过程中发现一些问题,需要进行修改后才可正常使用,所以有了下面的dedecms修改步骤…
二、修改Dedecms
(1)原站如做了将DATA移到根目录外的安全设置,需修改/m/index.php代码:
|
将其中/../data/common.inc.php改为/../../data/common.inc.php,或直接将以上5行代码删除。
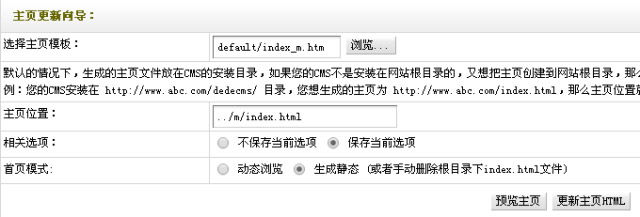
(2) 移动站点首页在会第一次访问时自动生成首页静态文件,前提是/m/目录需设置为可写权限,否则将无法正常更新。之后更新首页静态文件需登陆后台手动更新:在“更新主页HTML”中将“选择主页模板”改为“default/index_m.htm”,将“主页位置”改为“../m/index.html”,再生成主页静态文件。

注意:该版本号称“自动生成HTML版”,但默认移动站模板里却有<a href="index.php">的动态首页链接,需替换为<a href="index.html">静态链接形式。
※如觉得使用静态页面麻烦,想将首页设置为动态浏览,可修改 /m/index.php 将
|
以上代码替换为一行:$pv->Display();
三、首页“图文资讯”部分的url为pc端链接,修改为移动端链接:
搜索模板/templets/default/index_m.htm中所有<a href="[field:arcurl/]"> ,替换为<a href="view.php?aid=[field:id/]">
四、通用头部含有搜索框,搜索跳转至pc端搜索页面,建议删除:
在/templets/default/header_m.htm中删除以下代码:
|
五、移动站点默认使用二级目录,也可以使用二级域名,所以我们要设置移动站可通过二级域名访问,解析二级域名至网站所在服务器ip,并在服务器/空间上将二级域名绑定到/m/目录。
成功设置二级域名后,通过二级域名浏览网站会发现图片均无法显示,原因是图片路径有误——图片路径为“/uploads/x/y.jpg”相对根目录路径形式,在pc站页面中显示正常,因为pc站域名下存在该目录,而二级域名绑定的是二级目录,其中并不存在该目录,所以访问图片会返回 404错误。对此,有多种解决方案,下面提供几个思路(示例pc站:www.dede58.com ;移动站:m.dede58.com):
(1)设置dedecms使用绝对路径
进入管理后台后,点击“系统”->“系统基本参数”->“核心设置”,将其中“(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址:”(默认为“否”)设置为“是”。
(2)修改模板路径
在所有移动端模板中的<head></head>中增加:
<basehref="http://www.dede58.com" />
再将代码中的
“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php”
“<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
|
iis环境下类似规则。
另:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
时间:9:00-21:00 (节假日不休)
版权所有:巨人网络(扬州)科技有限公司
总部地址:江苏省信息产业基地11号楼四层
《增值电信业务经营许可证》 苏B2-20120278



