强大号码库资源任选,方便,快捷,快速开通。
咨询热线:400-1100-266
此代码优点:
◎ 无需修改任何源文件
◎ CSS+JS文件控制,简单更容易!
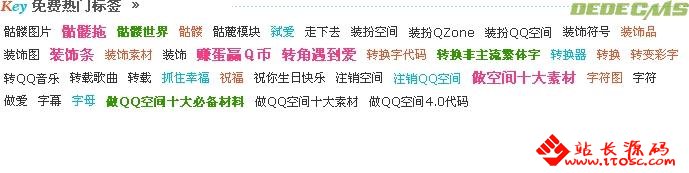
◎ 随心所欲,想变多少颜色就变多少颜色。
网页部分的代码如下:
<div>
<h2><span>热门标签 <img src="images_ex/image_v1/ico_arrow_black.gif" [/color][/b]
[b][color=#ff0000]/></span></h2>
<ul>{dede:loop table='dede_search_keywords' sort='keyword' row='40' if=''}
<li><a class="tag" href="plus/search.php?keyword=[field:keyword/]"> [field:keyword/]</a></li>
{/dede:loop}</ul>
</div>
<script language="javascript">
<!--
var tag_a=document.getElementsByTagName("a");
for( i in tag_a){
var offset=6;
var num=4;
if(tag_a[i].className=="tag"){
var rnd=Math.ceil((num+offset)*Math.random());
if(rnd>offset){
tag_a[i].className="tag"+(rnd-offset);
}
}
}
//-->
</script>
</div>
CSS部分的代码如下:
.tag1 { color:#339900;font-weight:bold;}
.tag2 { color:#e65730;}
.tag3 { color:#00b9da;}
.tag4 { color:#FE3981;font-weight:bold;font-size:14px;}
使用说明:
◆此彩色关键字代码中有4种颜色的变化,如果想增加更多颜色变化,
只需要修改var num=4;和css部分增加.tag
例如:var num=5; css里增加.tag5{ color:#00b9da;} ,当然,自己也可以修改相应css,改变字体的颜色,大小,字体...等等,自由发挥吧!

时间:9:00-21:00 (节假日不休)
版权所有:巨人网络(扬州)科技有限公司
总部地址:江苏省信息产业基地11号楼四层
《增值电信业务经营许可证》 苏B2-20120278



