强大号码库资源任选,方便,快捷,快速开通。
咨询热线:400-1100-266
第一:

css代码部分
<style type="text/css">
<!--
.downtop {
FLOAT: left; OVERFLOW: hidden; WIDTH: 218px; HEIGHT: 278px
}
.downtop UL.text {
MARGIN: 0px 10px; WIDTH: 198px; PADDING-TOP: 5px
}
.downtop UL.text LI {
WIDTH: 198px
}
.downtop UL.text SPAN {
DISPLAY: block; FLOAT: left
}
.downtop UL.text SPAN.num {
MARGIN-TOP: 4px; PADDING-LEFT: 1px; FONT-WEIGHT: bold; FONT-SIZE: 10px; WIDTH: 18px; LINE-HEIGHT: 12px; HEIGHT: 13px; TEXT-ALIGN: center;COLOR: #fff; BACKGROUND-COLOR: #b7b7b7
}
.downtop UL.text LI SPAN.active {
BACKGROUND-COLOR: #7abdff
}
.downtop UL.text SPAN.tit {
PADDING-LEFT: 10px; OVERFLOW: hidden; WIDTH: 168px; WHITE-SPACE: nowrap; HEIGHT: 21px
}
-->
</style>
dede标签部分代码
<DIV class="downtop border">
<UL class=text>
{dede:arclist orderby=pubdate type='commend.' titlelen='26' row='10' channel=3}
<LI>
[field:global runphp='yes' name=autoindex]
$a="<SPAN>";
$b="</SPAN>";
$c="<SPAN>";
if (@me > 3) @me = $c.@me.$b;
else @me = $a.@me.$b;
[/field:global]
<SPAN class=tit><A title="[field:title/]"
href="[field:filename/]">[field:title/]</A></SPAN></LI>
{/dede:arclist}
</UL>
</DIV>
第二:
网站制作过程中经常会遇到在文章列表里面加数字序号的情况(如下图) 我们可以通过织梦自带的autoindex属性来实现。
我们可以通过织梦自带的autoindex属性来实现。
{dede:arclist row='5' titlelen='30' }<li><em>[field:global.autoindex][/field:global]</em><ahref='[field:arcurl/]'title="[field:fulltitle/]">[field:title/]</a><cite>[field:pubdate function="MyDate('m-d',@me)"/]</cite></li>{/dede:arclist}
有时候使用{dede:channelartlist}标签的时候用autoindex属性是没办法实现的。需要用{dede:global name='itemindex'/}来代替。
第三:
dede文章列表加上序号效果
css代码部分
<style type="text/css">
<!--
.downtop {
FLOAT: left; OVERFLOW: hidden; WIDTH: 218px; HEIGHT: 278px
}
.downtop UL.text {
MARGIN: 0px 10px; WIDTH: 198px; PADDING-TOP: 5px
}
.downtop UL.text LI {
WIDTH: 198px
}
.downtop UL.text SPAN {
DISPLAY: block; FLOAT: left
}
.downtop UL.text SPAN.num {
MARGIN-TOP: 4px; PADDING-LEFT: 1px; FONT-WEIGHT: bold; FONT-SIZE: 10px; WIDTH: 18px; LINE-HEIGHT: 12px; HEIGHT: 13px; TEXT-ALIGN: center;COLOR: #fff; BACKGROUND-COLOR: #b7b7b7
}
.downtop UL.text LI SPAN.active {
BACKGROUND-COLOR: #7abdff
}
.downtop UL.text SPAN.tit {
PADDING-LEFT: 10px; OVERFLOW: hidden; WIDTH: 168px; WHITE-SPACE: nowrap; HEIGHT: 21px
}
-->
</style>
dede标签部分代码
<DIV class="downtop border">
<UL class=text>
{dede:arclist orderby=pubdate type='commend.' titlelen='26' row='10' channel=3}
<LI>[field:global runphp='yes' name=autoindex]
$a="<SPAN class='num active'>";
$b="</SPAN>";
$c="<SPAN class='num'>";
if (@me > 3) @me = $c.@me.$b;
else @me = $a.@me.$b;
[/field:global] <SPAN class=tit><A title="[field:title/]"
href="[field:filename/]">[field:title/]</A></SPAN></LI>
{/dede:arclist}
</UL>
</DIV>
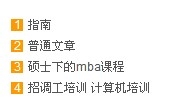
效果图:

效果大家看到了,是自动生成数字序号,并且是前三篇文章的序号图标颜色为蓝色,其余的为灰黑色
现在我想希望实现的是,根据发布时间,如果文章是小于一天的,数字序号图标颜色为蓝色,大于一天的则为灰黑色,请问要怎么才能实现?
我将我尝试过了的代码发一分过来给大家看下:
- [field:global runphp='yes' name=autoindex]
- $a="<i class='yes'>";
- $b="</i>";
- $c="<i class='no'>";
- $d="<span>";
- $e="</span>";
- $ntime = time();
- $oneday = 3600 * 24;
-
if(($ntime - @me)<$oneday) @me =
$a.$d.@me.$e.$b; - else @me =$c.$d.@me.$e.$b;
- [/field:global]
时间:9:00-21:00 (节假日不休)
版权所有:巨人网络(扬州)科技有限公司
总部地址:江苏省信息产业基地11号楼四层
《增值电信业务经营许可证》 苏B2-20120278



